卡斯伯提供的教學資源:
翻譯Material Design心得
距離上次的文章也將近一個月…,這段時間主要是在翻譯Google Design,所以有一段時間沒有發新的文章。然而翻譯Google Material Design的原因,也是想要讓中文化後的更多人閱讀,進而引起大家的討論。 整體翻譯的時間從6月27日到7月23日將近一個月的時間,特別感謝從一開始就協助...
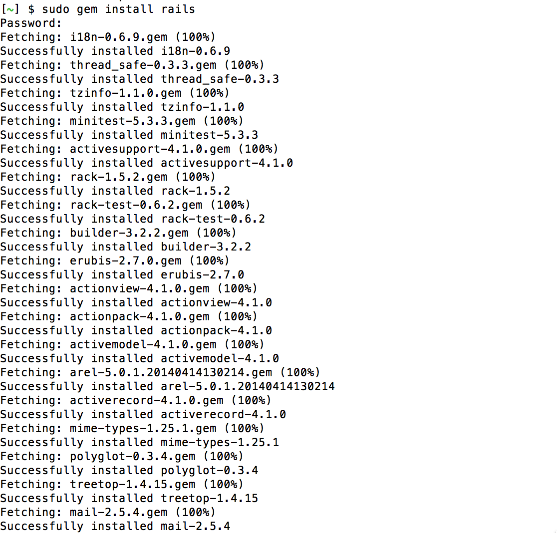
Rails 環境建設
最近要學的技術有兩個,一個是D3.js,另一個是Rails,目前是參考Xdite所提供的Rails 101,安裝過程中有發生些小問題,所以特別記錄起來,以免之後要在裝的時候忘記…。 Rails不是要打算精通後端,而是希望了解,以便往後再配合後端時能更有效率的處理問題。...
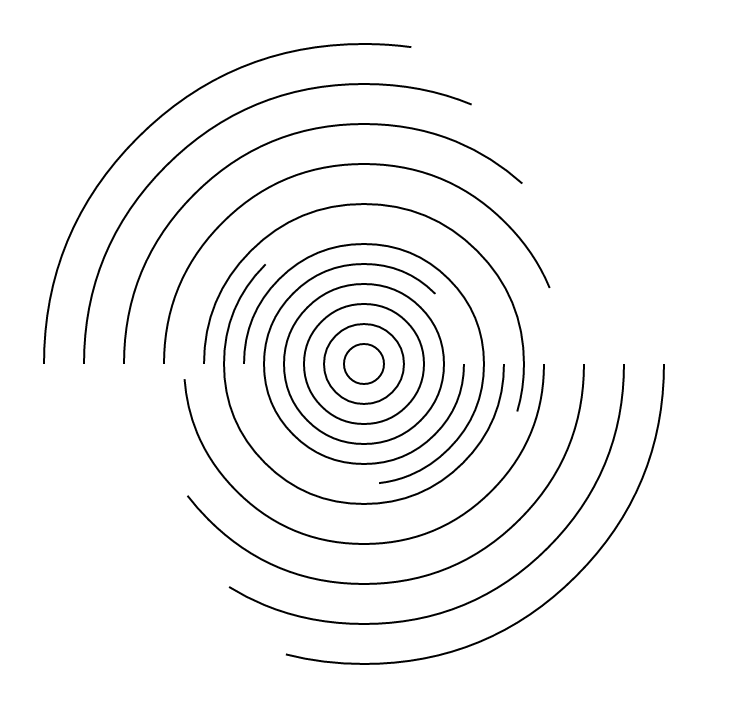
CSS + SVG stroke 動態描繪
SVG有很多有趣的效果,尤其是stroke,它有許多不同的屬性參數,套用上css animation就有意想不到的效果,雖然不能達到豐富的互動,但至少可以在視覺上令人為之一亮。 這篇要利用stroke的dash特性,做出圖形描繪的動態效果。...
SVG 漸層沒想到是這樣的做法
最近在研究SVG,在做專案的時候就會想用一些相關的技術,當時想在stroke上使用漸層色,所以就研究了SVG的漸層做法。 SVG的漸層做法,和我想像有些落差,原本以為會是類似CSS的寫法,但結果卻…。...
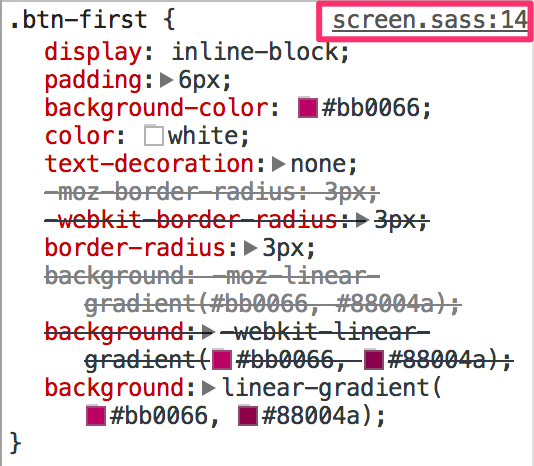
Sass 3.3 Source Maps
Sass 3.3 除了上次提到的$Map外,還有另一個很有特色的功能就是Source Maps,這功能主要是配合開發者工具,直接就可以看Sass原始碼在哪一個檔甚至是哪一段,而這篇會配合Chrome 開發者工具來介紹Source Maps。...
純CSS Drop Menu
CSS 有很多技巧,都很值得去開發,最近發現了一個很簡單的技術,就是純CSS下拉式選單,這讓我避免使用Jquery去做slider的效果,重點是…超簡單! ...