卡斯伯提供的教學資源:
壓縮css的終極必殺技
CSS 再怎麼開起開壓縮,頂多縮個幾十k,uncss可以搜尋html內所用的class、id,再將.css內的多餘class or id移除,達到最佳化的壓縮。...
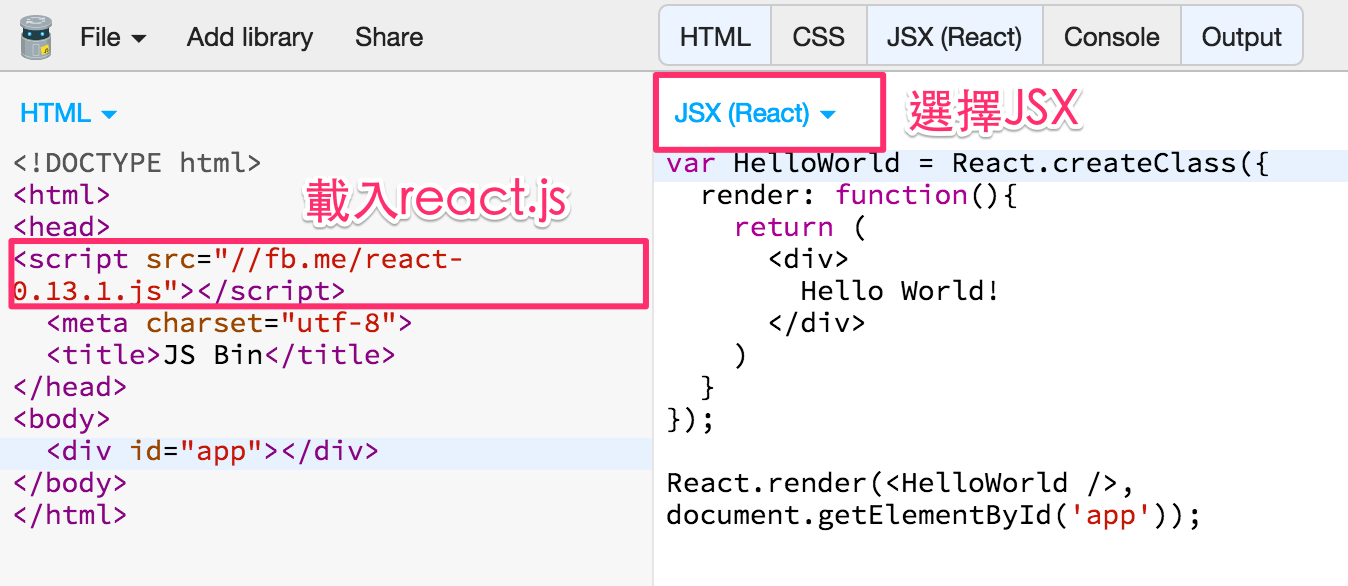
Reactjs JSX格式轉換
剛接觸React.js通常遇到一個問題,就是開發環境怎麼配置,原因在於JSX的格式需要轉換。JSX讓javascript內可以插入html tag,雖然是可以選擇使用,但官方也建議使用JSX格式來進行開發,如果對於React.js有興趣的,不妨參考一下這篇JSX格式轉換吧。...
開始學習 React js
最近開始來學react,相關的文章不會寫得非常細,主要是要寫學習過程。 參考文章:http://tylermcginnis.com/reactjs-tutorial-a-comprehensive-guide-to-building-apps-with-react/...
Javascript 閉包
一直以來我都不太敢寫純 Javascript的文章,主要原因是底子不夠深,害怕寫了之後錯誤太多,但最近想學看看React.js,如果說一直不敢寫的話,那麼就無法進步。 這篇是要介紹Javascript閉包,參考的是這篇文章,這篇寫得不錯,從頭到尾看到有感受到閉包的用法,但或許有錯誤,也在這邊重頭到尾...
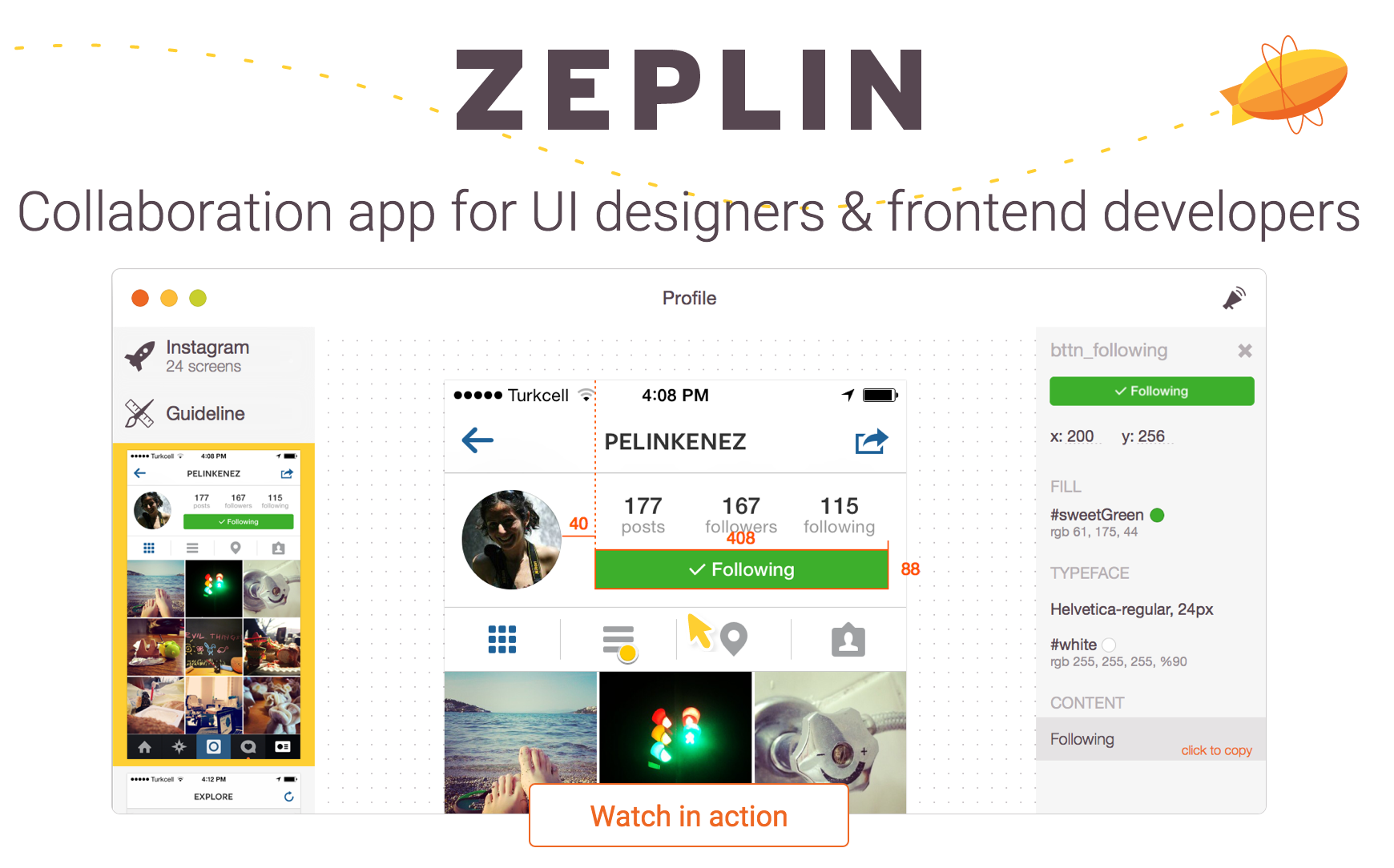
Zeplin, 跨越工程師與設計師的鴻溝
從去年開始,做網頁設計時都開始使用Sketch,一方面是對於Web來說,Sketch相當的合適,另一方面則是Sketch有相當多的擴增工具,讓在執行上可以方便不少。 這次就來介紹Sketch的擴增工具Zeplin,設計師可以透過這套工具,快速的傳達設計的內容,包含顏色、間距、字型等等,而工程師不會因...
Middleman 超級快上手
之前長時間都是使用Fire.app(到目前也有在用),因為少許原因,所以一直有在嘗試其他工具,而之前有介紹過Gulp,他可以透過Node.js做出類似Fire.app的工具。而最近,有人和我介紹了Middleman,嘗試了一小段時間後,比想像中更容易,更貼近Fire.app,比Gulp更好設定,有興...