卡斯伯提供的教學資源:
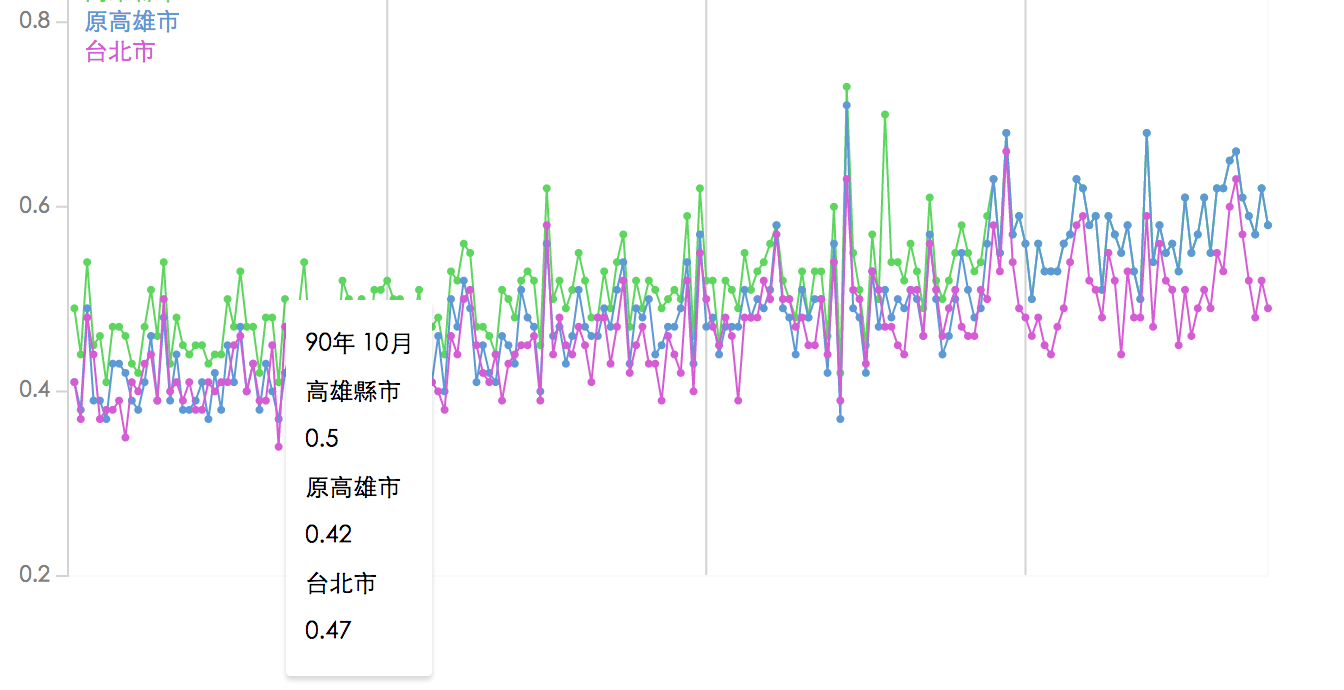
D3.js 究竟搭不搭捷運與死亡率有沒有關係?(2) - Google 試算表
上一篇提到資料是放在Google 試算表上,然後再透過web 前端去接資料,當初會想這麼做的原因有以下幾點: 資料路徑穩定,不易掛點 技術上只要成功一次,以後都沒問題 資料建立簡單,大部份的人都可以參與 可以多人協作 對我來說,資料怎麼接一直是很大的問題,也在想如果沒有後端技術,要處理資料是不是...
D3.js 究竟搭不搭捷運與死亡率有沒有關係?(1)
D3js最終還是需要與資料串接,在玩了一段時間基本的功能後,就會想找點東西試試看,於是就到處搜尋可以用的資料(希望與時事結合),雖然取得資料方法相當多,但是能夠派上用場而且又要會使用,就沒有那麼容易。 因為我的jsonp,或者json能力並不是挺好,所以在找資料前,有先研究怎麼與Google Dri...
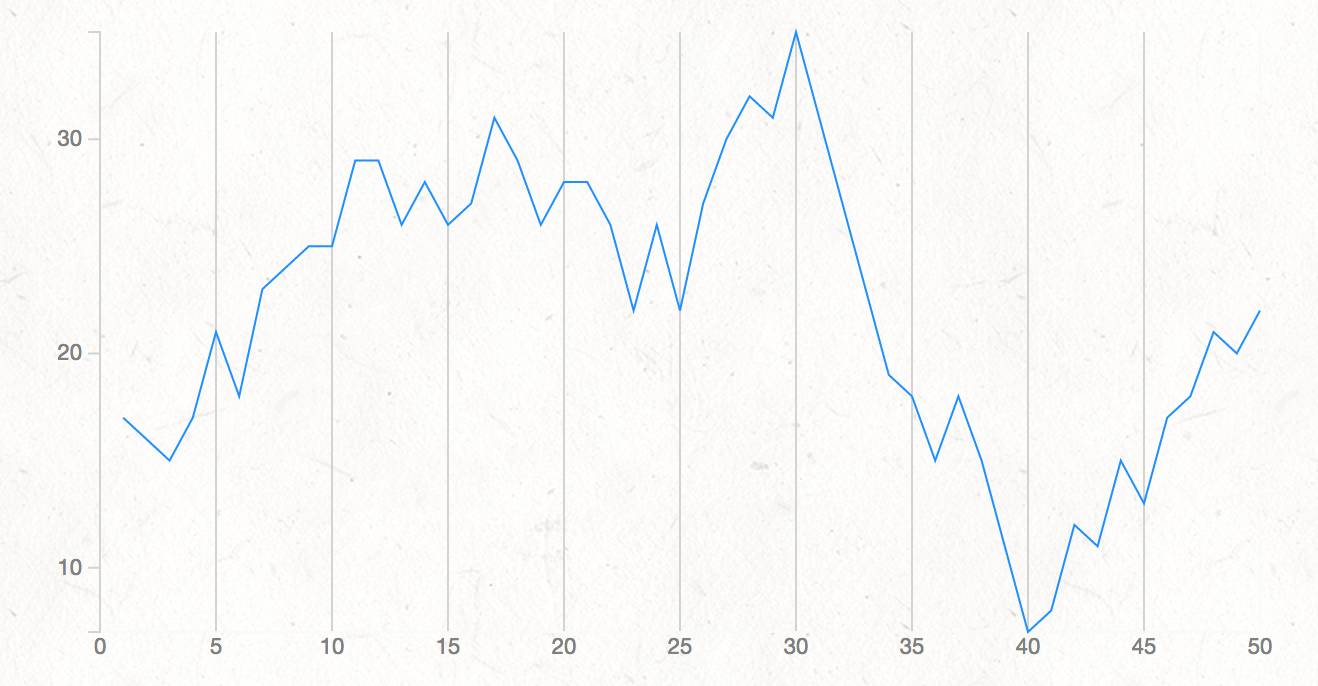
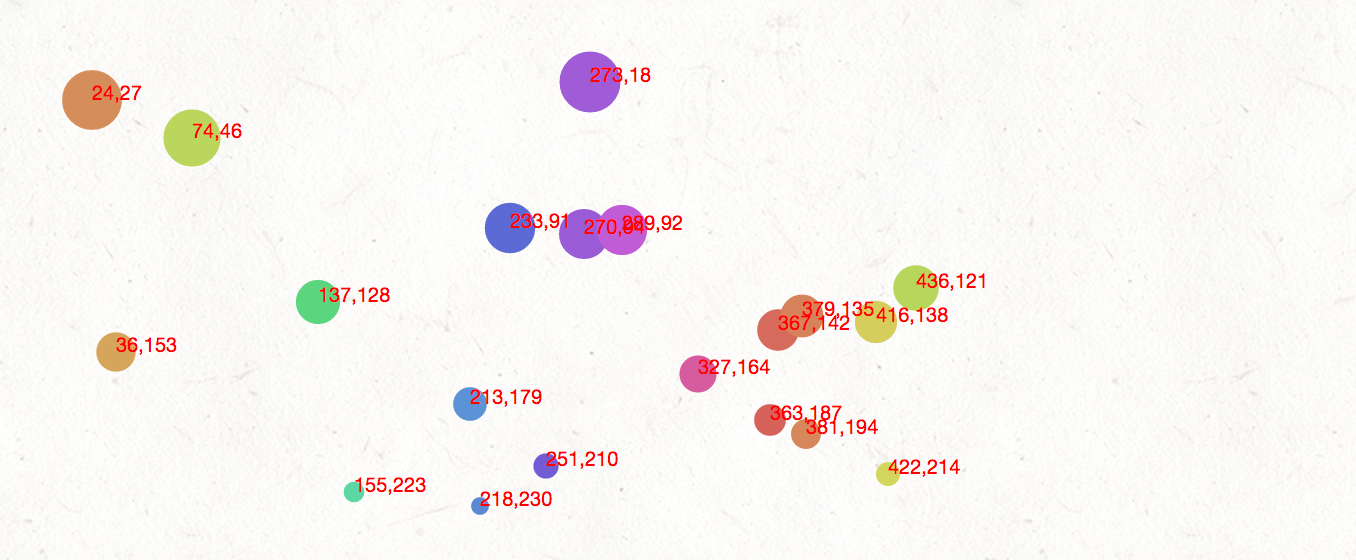
D3.js 折線圖(Line Chart)
在開始有題到網頁互動式資料視覺化:使用D3這本書,整本大致上都看完了,但是裡面居然沒有折線圖!雖然這本書主要教的是觀念,不過折線圖還是很重要,所以還是另外找了折線圖的範例來仔細學習一下。...
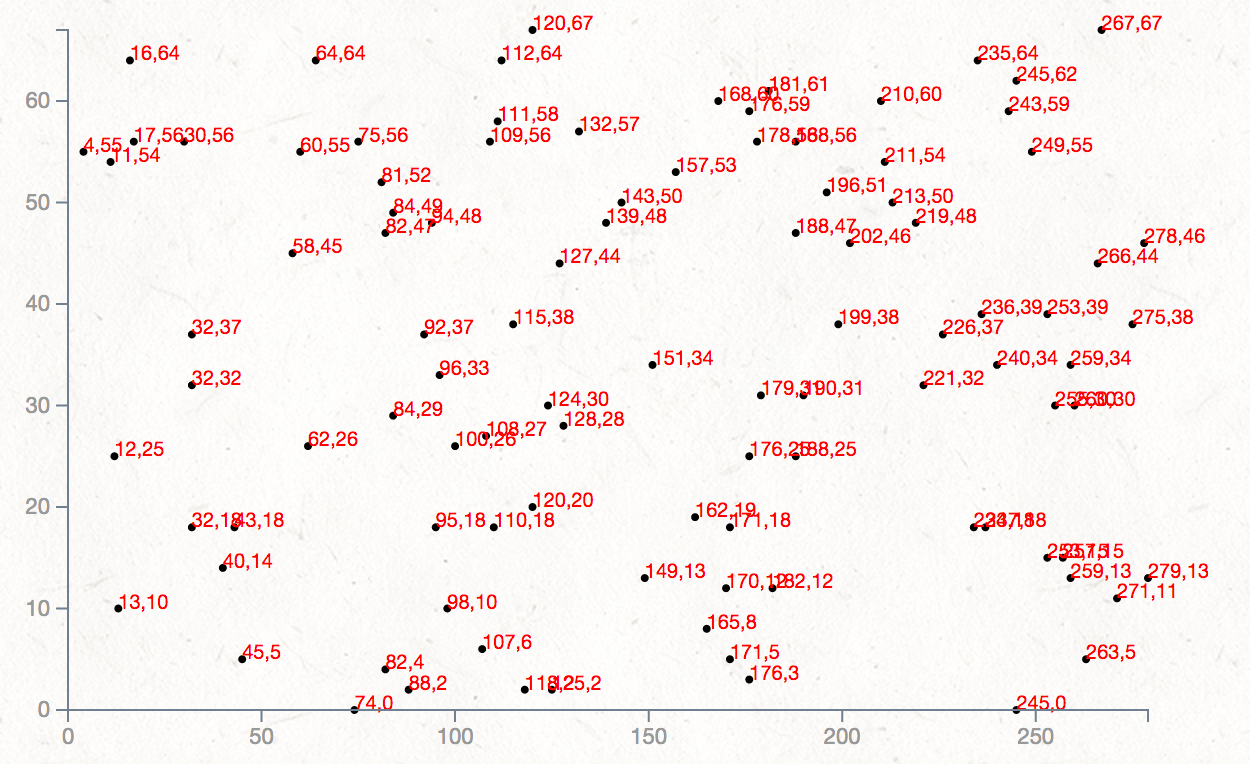
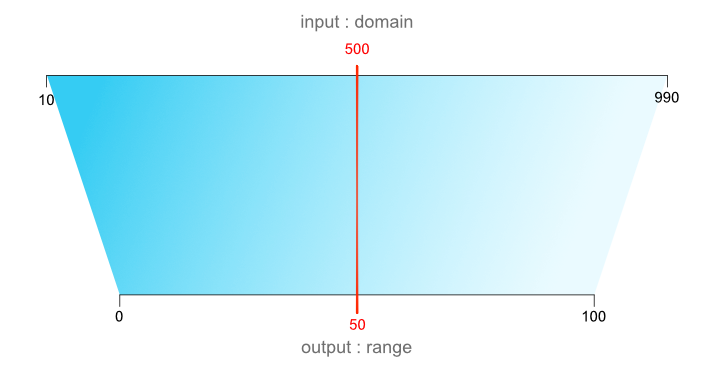
D3.js 軸線(Axis)
到上一次為止,其實就可以畫出簡單的資料圖表,現在開始就要讓資料圖表更為豐富且好閱讀。 今天要介紹的軸線(Axis),讓圖表上多一個可以閱讀的尺標,D3.js正好有提供這樣的函式,可以輕鬆的產出軸線。...
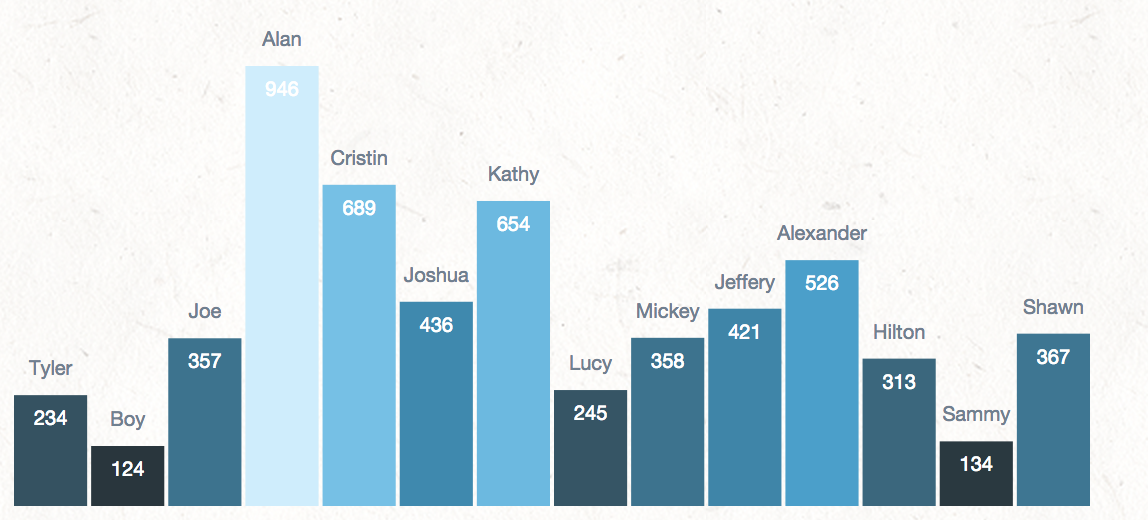
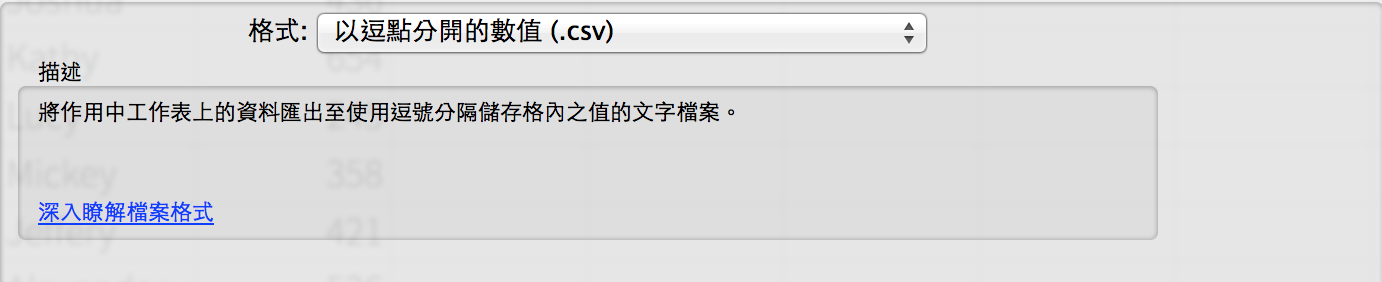
D3.js 讀取CSV資料並繪製成長條圖
有了Excel的資料,也可以用d3.js去轉換成json,再結合前幾篇所做的長條圖,不就可以輕易的完成資訊圖表了!?是的,這次就來完成這個圖表吧。...
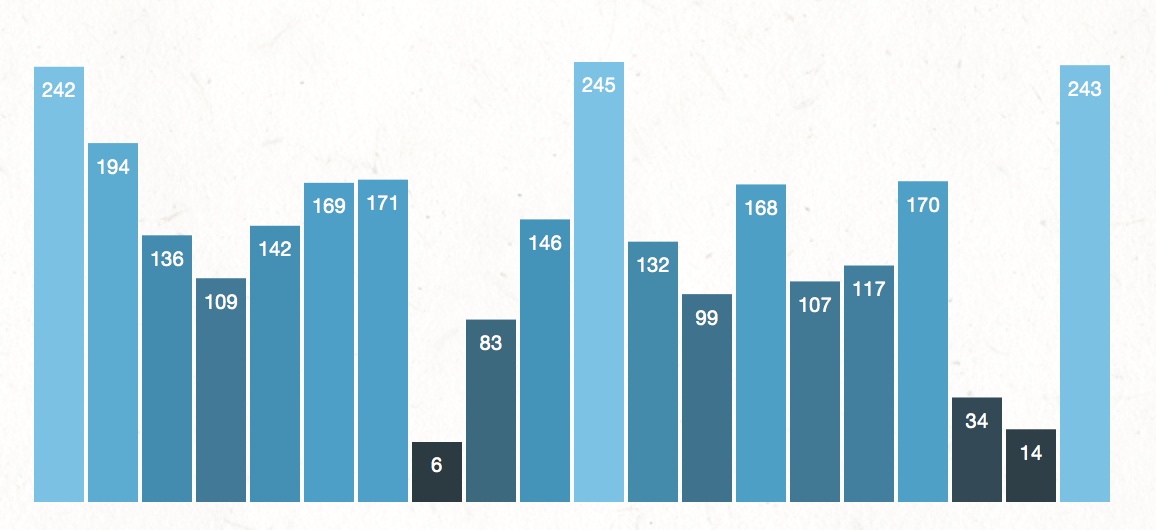
D3.js 國慶日在家裡畫長條圖
上一篇的重點相當重要,可以運用在各種圖表上,而其實在之前介紹的用div繪製直條圖,在SVG上當然也是行得通,而且相當容易,今天是國慶日,當然就要來點簡易好吸收的主題。...