卡斯伯提供的教學資源:
鐵人賽:JavaScript 展開與其餘
這兩個分別稱為 展開運算子(spread operator) 及 其餘運算子 (rest operator,也可稱為其餘參數),這兩個運算符有個兩個特點,就是都與陣列有關係,除此之外他都是 ...;第一次看到這樣的符號出現在 JavaScript 中,我還認為這是哪個預處理器的語法,不過在此他真的是...
鐵人賽:ES6 的縮寫概念
再參加過那麼多次鐵人賽,我自己習慣在週六寫比較簡短的文章,因此本篇也是屬於短文,還要介紹 ES6 偷懶的方法(O),這讓撰寫 JavaScript 變得更簡化,熟悉這些語法也會讓閱讀性更高 (一開始會有點不習慣啦),本篇要來介紹一些 ES6 中簡化的 JavaScript 語法。 物件縮寫在過去相同...
鐵人賽:JavaScript Template String 樣板字串
在過去我們撰寫字串的時候都是使用 " ,這種寫法會讓程式碼變得很攏長且難以閱讀,再多行的時候也必須插入反斜線來換行。 const people = [ { name: '小明', friends: 2 }, { ...
鐵人賽:箭頭函式 (Arrow functions)
Arrow function 對於它也是又愛又恨的,看似簡約的外型卻有著全新的體驗,它有著更簡短的語法以及重新定義的 this,所以先前學的 this 在此也會有不同的情境。 簡短的語法一般使用箭頭函式與 function 的用法大致一致,可以傳入參數、也有大括號包起來,除此之外箭頭函式也有更簡短的...
鐵人賽:ES6 開始的新生活 let, const
接下來本篇開始會介紹 ES6 語法,在很久之前聽到 ES6 這個名詞時我都是保持觀望的態度,裡面有許多語法讓我感覺的不是很真實,像是 ...、=>、class 等等,這些看起來與現有的 JavaScript 很不搭嘎 :(。 ES6 許多語法與現有的觀念有很大的關係,其中也很大一部分是為了改進...
鐵人賽:JavaScript 建構式與原型
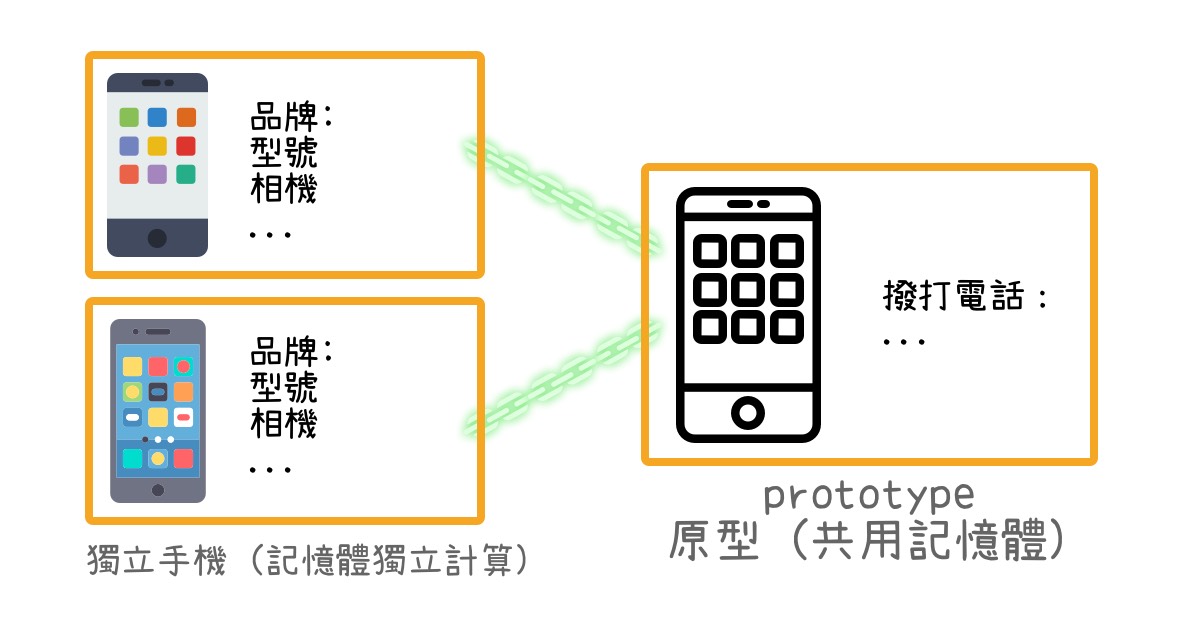
還記得先前幾篇的原型鍊嗎?多個物件可以使用相同原型的那個章節,兩個不同的角色但是共用相同的原型,所以當原型增加新的功能,另一個角色一樣會獲得相同功能: 現在已經透過 JavaScript 建構式產生一個獨立的物件,我們接下來會使用原型鍊的概念來創造原型。 範例目前已經使用建構式製作一個簡單手機樣板...
鐵人賽:JavaScript 建構式
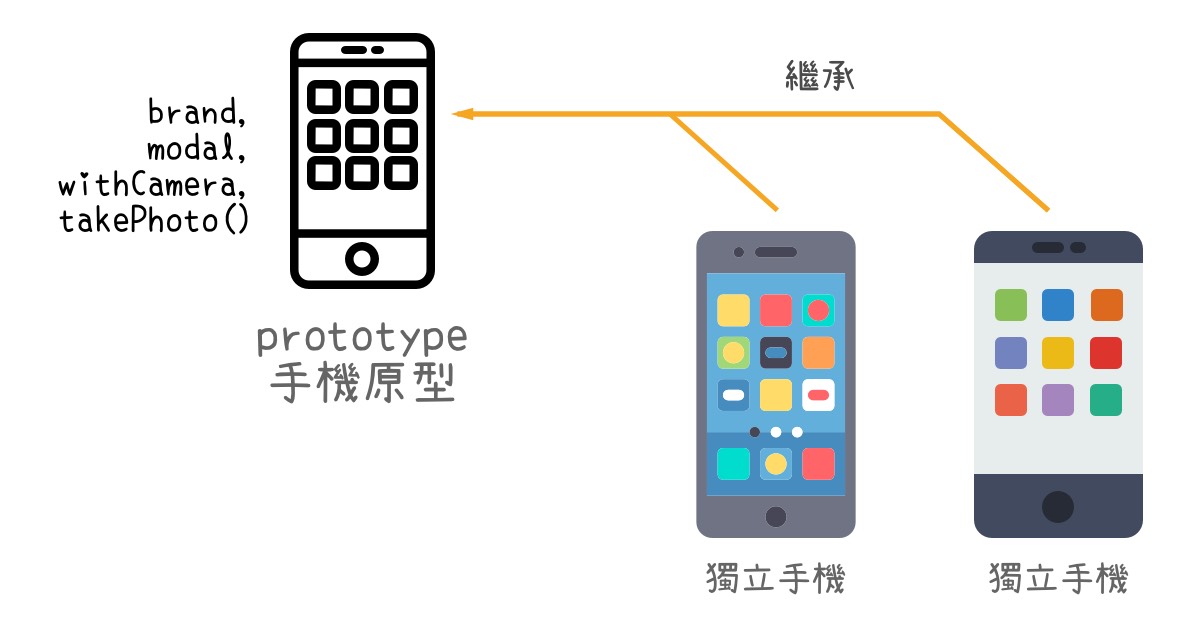
了解原型繼承後,可以開始思考這個概念可以用在哪個地方,其中一個就是建構式。我們先不介紹建構式有什麼優點,先了解一下該怎麼透過 JavaScript 來寫建構式,然後再用原型的概念來介紹他的特別之處。 小明到手機行決定挑選一支手機,手機款式很多但基本上都有相同的功能,僅有少部分的規格上有差異,過去那...
鐵人賽:JavaScript 的原型繼承
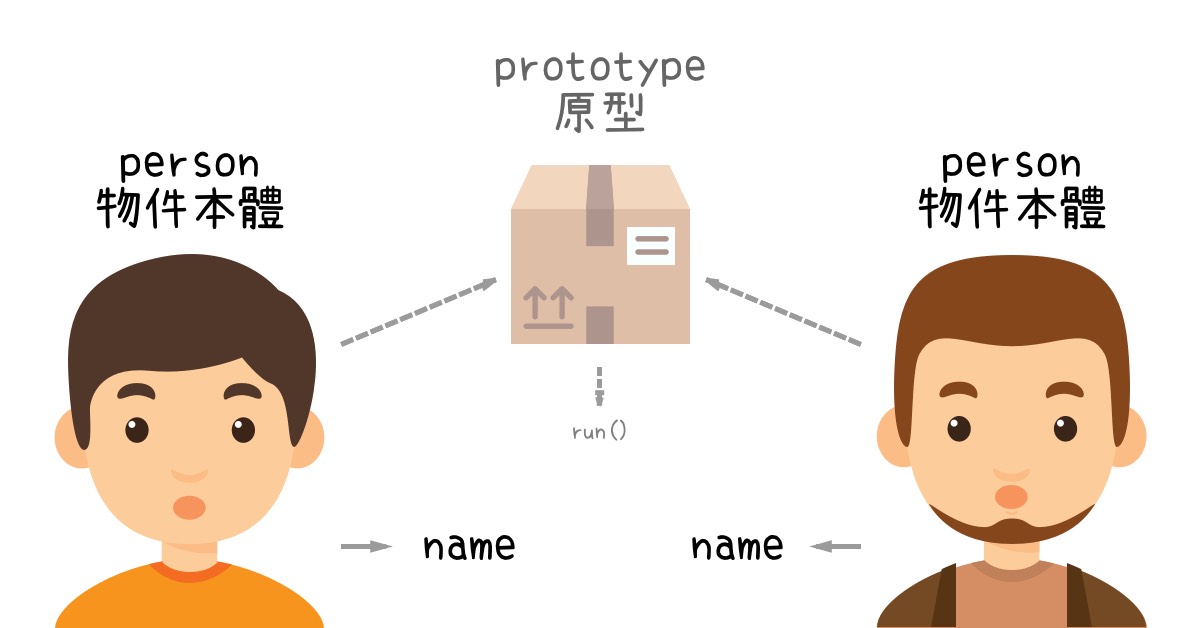
許多人在寫 JavaScript 應該多少都會聽過原型鍊、原型繼承…,這個觀念在寫 JavaScript 是否重要呢?實作中會不會常使用到這樣的技巧?這裡可以先回答 “會”,而且我們很常使用到原型,而且了解原型會有助於我們加速理解 JavaScript 的概念。 以下有一個物件,物件裡面只有一個 n...
鐵人賽:JavaScript Function 與 Hoisting
Hoisting 在 JavaScript 僅是一個觀念,主要是在說明變數、函式在宣告期間就會先建立一個記憶體空間,等到實際運行時再將值放入到該記憶體空間內。不過為了確保程式的穩定性,我們不會在實作中使用這個方法,僅了解觀念即可。 故事說明:小明的筆記本寫了每天要做的事情,但其實他並不是要做事情時...
鐵人賽:JavaScript 的嚴格模式 "use strict"
JavaScript 不斷的演進下,許多不嚴謹的寫法都應該逐漸被修正,但哪些是需要修正的字詞呢!? 'use strict' 則是新加入的標準,目的是為了讓編寫「具穩定性的 JavaScript 更容易」,在不穩定的語法或妨礙最佳化的語意都會跳出警告,讓開發者避開這些寫法。 而在傳統...