卡斯伯提供的教學資源:
JavaScript This 系列文:this 與物件的關係
本篇是接續先前的:鐵人賽:JavaScript 的 this 到底是誰?,會更深入的探討 JavaScript This 的運作及觀念,這一系列的文章順序上不會從基礎開始介紹,會建議先從先前文章開始閱讀。 物件的方法調用 (As an object method)「物件的方法調用」是最常見改變 th...
鐵人賽:邁向 JavaScript 的勇者
這次是第四次參加鐵人賽,先前參加的主題分別為兩次 CSS 及一次 JavaScript (D3.js)。 因為原本是視覺設計師,在過去曾經打算專精於 CSS 就好,所以不斷專精 CSS 的表現模式以及他的開發模式,我還曾經開發過幾次的 CSS Framework (有實際運用過),不過隨著時間發展這...
鐵人賽:透過 ESLint 學習 JavaScript ES6
至於 ES6 該怎麼學比較好!?很建議安裝 ESLint 來邊學邊修正觀念。ESLint 是一個團隊統一程式碼結構的工具,如果程式碼不符合規範,則會出現相對應的提示,而其中有三大主流規範是許多開發者愛用的: Google Airbnb JavaScript Standard Style 三個都有...
鐵人賽:ES6 建構式語法糖
這一段與先前介紹的建構式概念接近連結,單篇觀看可能無法理解為何 JavaScript 要加入 Class 的概念,而 Class 在 JavaScript 只是個語法糖,讓建構式及原型更容易被表現而已。 ES6 建構式這裡我們先將先前章節的程式碼整理過來,除了順序有些調換外,觀念上是沒有差異的,最後...
鐵人賽:JavaScript Await 與 Async
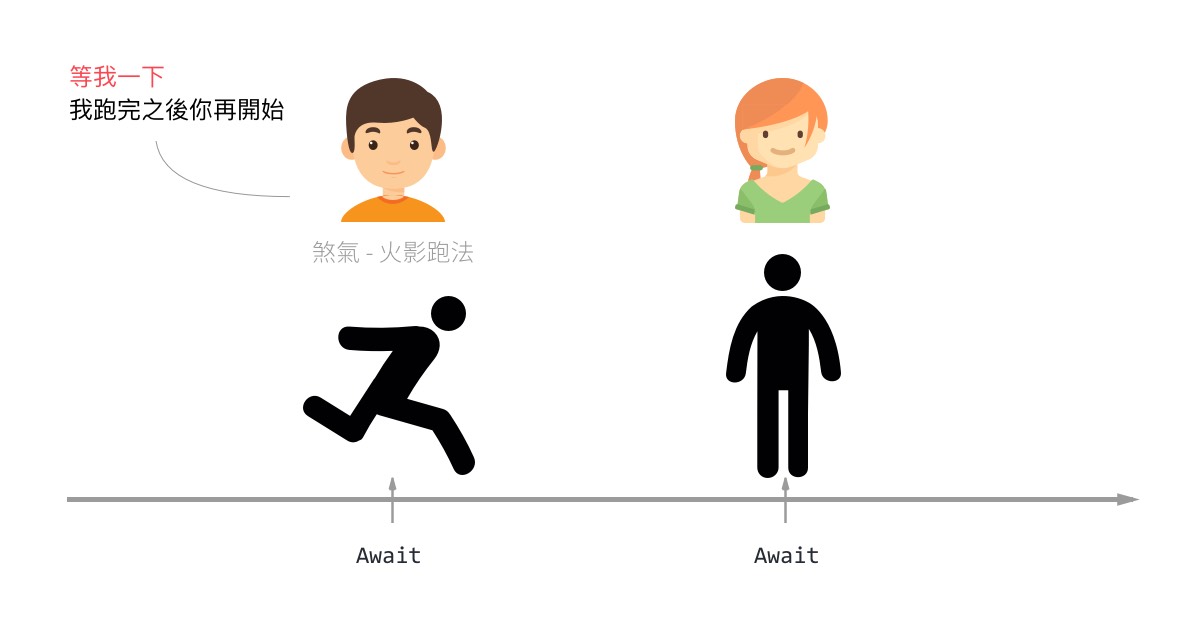
不知道上一篇大家對於 Promise 概念如何,本篇介紹的內容與 Promise 依然有相關性,因為這兩者就是建構於 Promise 之上的,如果直接從原始碼看可能不是很好瞭解這語法怎麼使用,不過可以先直接用 Google 翻譯了解大概意思: await: 等待 async: 非同步 Await...
鐵人賽:使用 Promise 處理非同步
JavaScript 中有很多非同步的事件,而這些事件我們很常使用 callback,在一層包一層後就會出現知名的 callback 地獄,而 Promise 就是為了解決此問題而生的,因此每次介紹到 Promise 都會先下以下這張圖鎮鎮樓。 上一篇所介紹到的 Fetch() 就是使用 Prom...
鐵人賽:ES6 原生 Fetch 遠端資料方法
如果不透過框架,要如何寫出一個 GET 請求呢?在 JavaScript 中可以使用 XMLHttpRequest 的方法,但其實我平常也不太會這樣寫,主要原因也是難以閱讀及撰寫,我們大多都會使用框架來處理這段,如 jQuery, Axios…,以下略為介紹如何製作一個原生的 GET 請求: 本篇使...
鐵人賽:常用陣列方法
除了 forEach 外還有非常多實用的陣列方法,上一篇介紹一些注意事項,本篇要來介紹其它常用的陣列方法,這些陣列方法在大部分瀏覽器也都可以運作了,除了少數舊款的 Android Browser, ie 9 等等不能用以外。 接下來都是使用這份資料來實作一些方法: 累加 比大小 分別運算 搜尋特定...
鐵人賽:ES6 陣列方法
在過去處理陣列的方法不外乎就是使用 for 迴圈,或是使用配合框架的 forEach 像是 jQuery, angular.js 這些過去的框架都會提供 forEach;但到了 ES6 後,許多框架都不再提供 forEach 的語法,主要原因也是因為 ES6 就已經包含許多實用的陣列方法。 過去使用...
鐵人賽:ES6 解構賦值
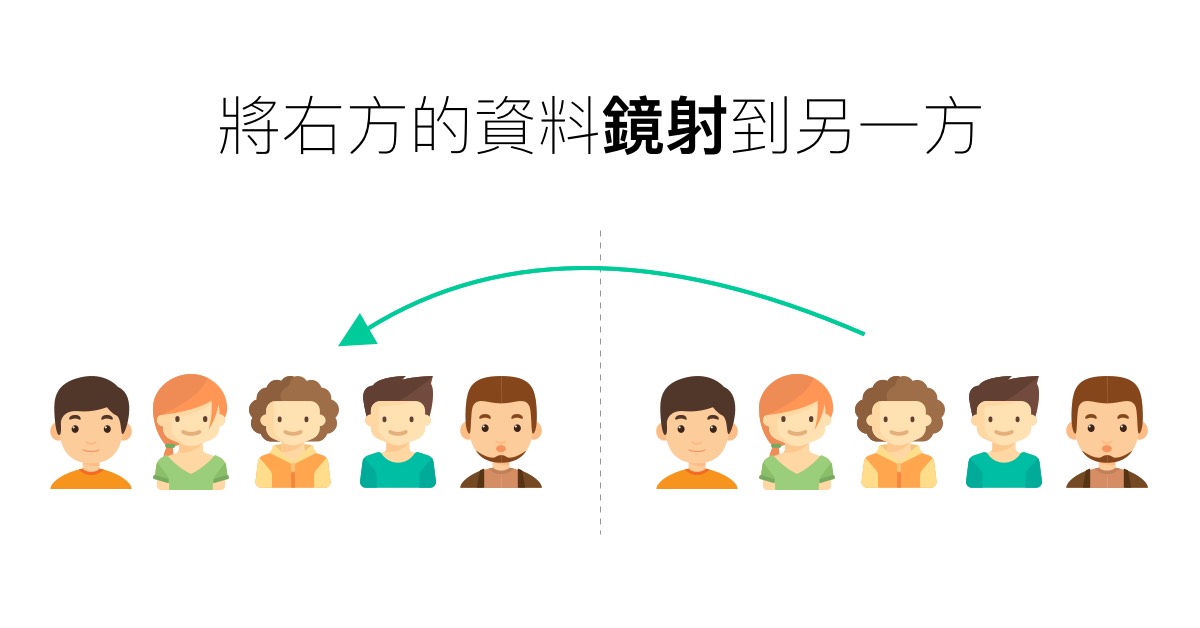
解構賦值這是在 MDN 文件上的翻譯名詞,如果簡單來說他是個語法糖,讓我們在寫 物件、陣列 的時候可以使用縮寫來達到相同的效果,了解其中的規則再運用上最會很便利,且可以有效增加閱讀性 (程式碼短非常多)。 解構賦值可以想像是鏡子的概念,將右方的資料往左邊送,然後會一個位置對一個值 (但沒有像鏡子左右...