卡斯伯提供的教學資源:
鐵人賽:網頁設計 - 網路字體運用
字體如果沒有授權問題,是否能夠直接嵌入於網頁之中呢?(請注意:大部分中文字體都會有授權的問題) 當然是可以的,英文網站中許多都會使用自訂的字體,但中文字體可就沒有這麼容易。因為英文字體檔案小,直接寫入 CSS 即可運作,而中文字體動輒數十 MB,Noto Sans 整包甚至高達上百 MB,下載這些字...
鐵人賽:系統字體介紹
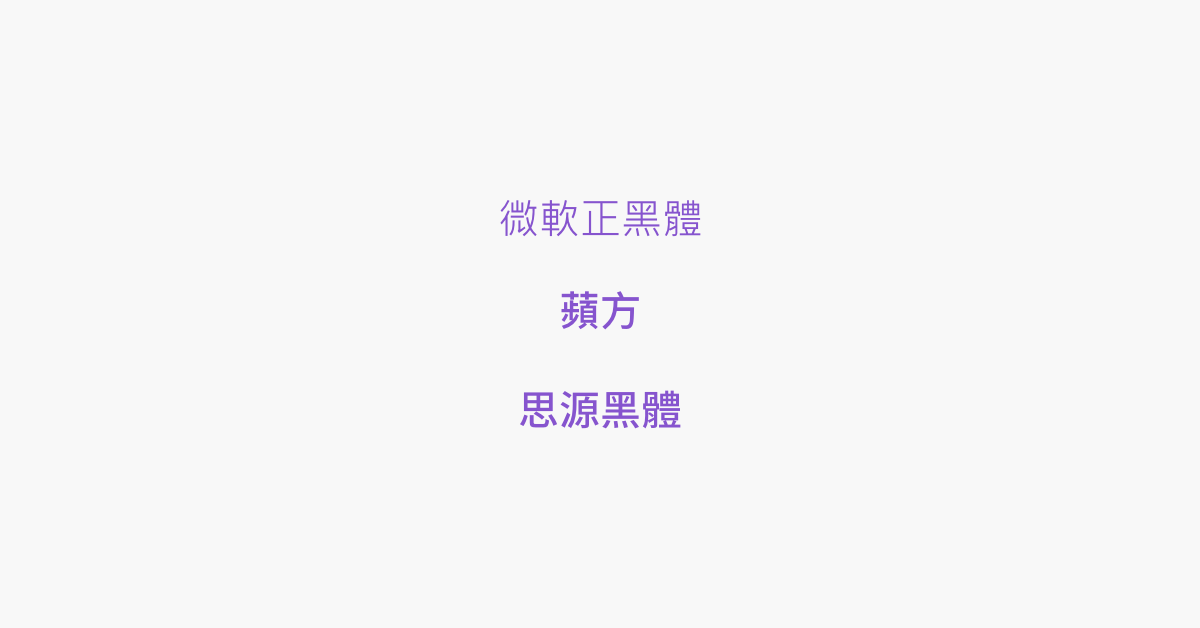
字體一直是設計師排版的關鍵之一,但由於網頁設計受到技術、法規、網路影響,在網頁上能夠使用的字體非常有限,本篇文章其實並非告訴大家怎麼使用字體才會「美」,而是了解字體運用上的「限制」,避免設計出執行上有困難或是效能極差的網頁。 字體分類字體因為外觀的關係而有不同的名稱,如:黑體、明體、襯線、無襯線等字...
鐵人賽:色彩運用(3) - 按鈕的配色
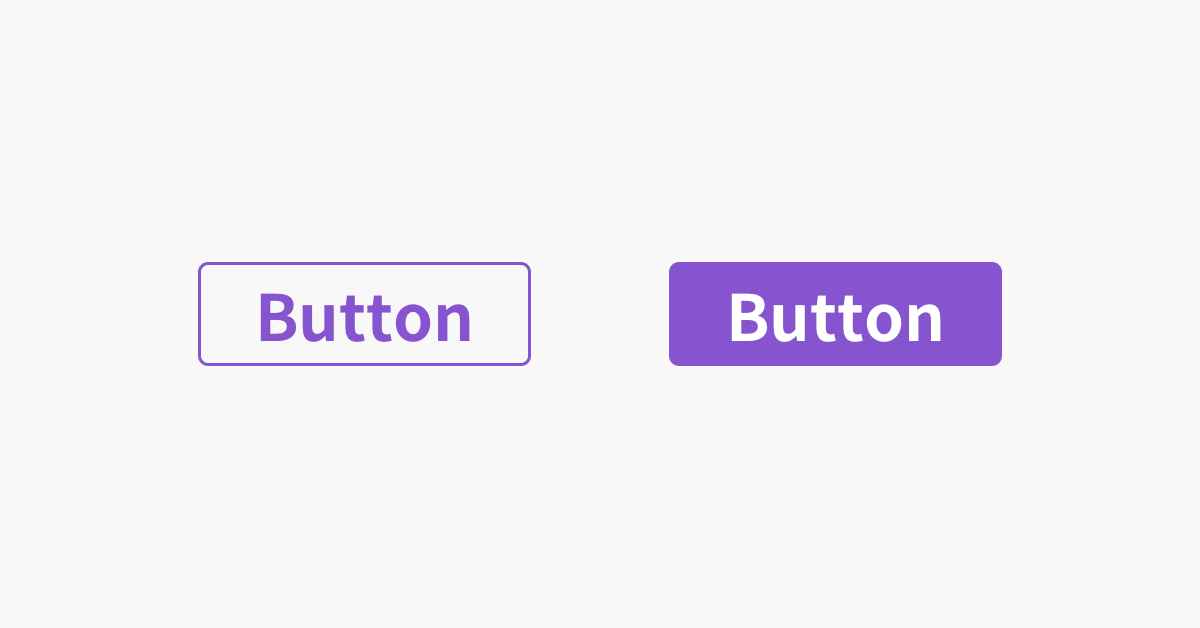
上一篇透過連結的狀態了解運用,本篇則是探討按鈕再運用上的色彩變化,包含了一般、行動呼籲、外框線、警告意味等常見的類型,當然這些類型介紹上別不會包含上一篇的 “狀態”,實作中依然要記得補上喔。 一般狀態一般狀態通常是最沒有特色的,但使用上也是最為普遍的,這類型的按鈕通常不會帶有太多色彩,並不會特別引人...
鐵人賽:色彩運用(2) - 連結的配色
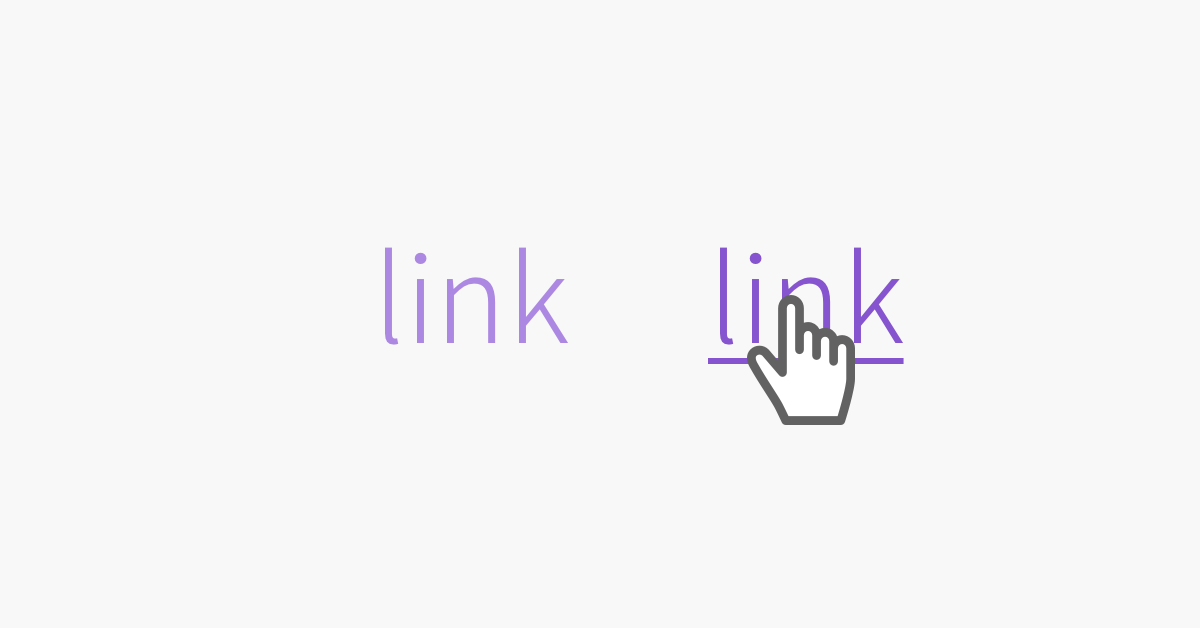
除了親和性的配色外,訊息的傳遞也是很重要的,與平面設計不同的是訊息並非只有圖文的傳遞,還包含了狀態、互動、提示等等訊息,訊息也同時可以用許多不同色彩表示,增加訊息所能表示的情感、急迫性、引導性等等。 連結色彩(包含不同狀態)網頁設計中的 <a> 除了本身的預設樣式外,另外還包含以下幾種 ...
鐵人賽:色彩運用(1) - 你的網頁文字是否足夠清楚呢?
上一篇介紹了整體色彩選擇,按造該概念完成一個網頁相信不是什麼問題,不過色彩到底怎麼選?運用上有什麼需要注意的?本篇就來介紹一下吧。 Accessibility:這個單字翻譯有很多意思,如:「無障礙」、「親和性」、「可訪問性」,其中我最喜歡的是親和性的翻譯,因此把它作為此篇文章的標題,而在 Googl...
鐵人賽:網頁設計色彩配置概念
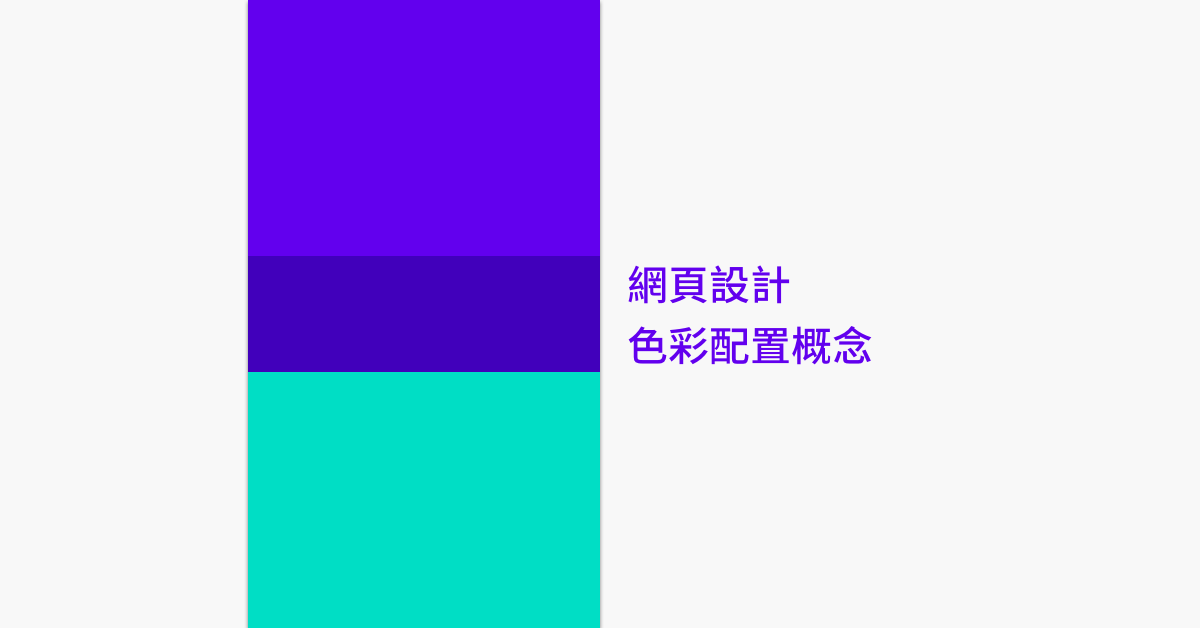
根據上一篇介紹的設計規範參考,實戰中有許多需要事先定義,而色彩是使用者打開網站最先體驗到的部分。好比說 Facebook 的深藍色、Google 的紅色、LINE 的綠色,Yahoo 的紫色,這些色彩都深深的存在我們腦海裡,所以在決定這些色彩絕不能馬乎,如果換了色彩用戶還可能會想「我進錯網站了嗎?」...
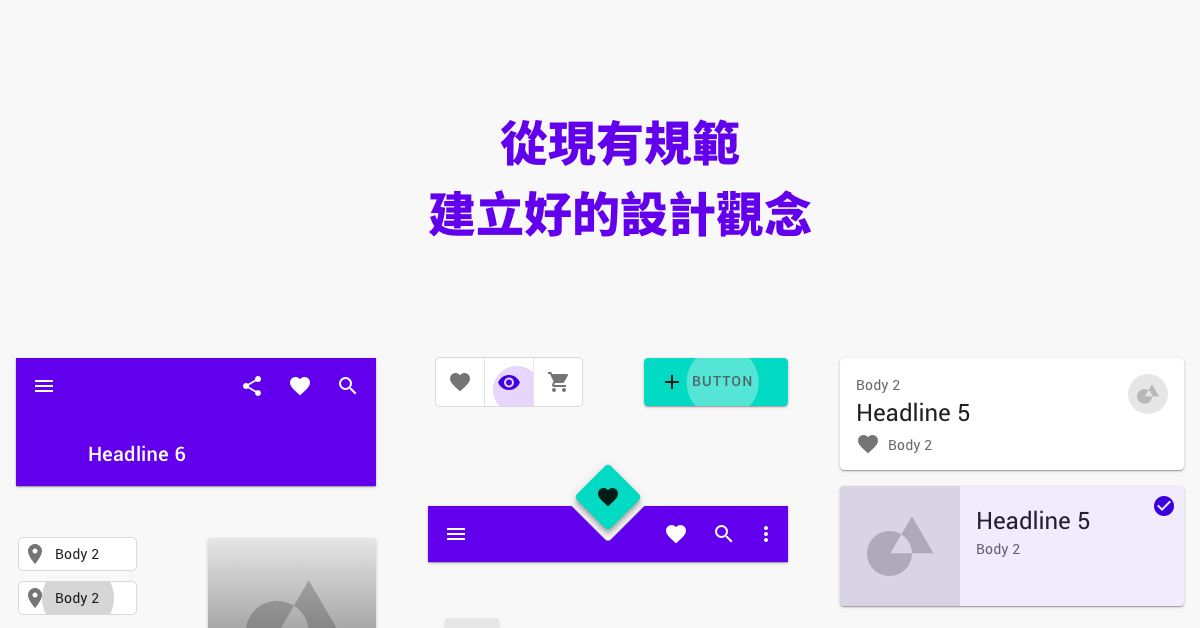
鐵人賽:文件、規範參考 - Material Design
程式領域裡面非常重視文件,當然 UI 中也是如此,為了確保設計可以被執行,大型應用程式、系統都會推出屬於自己的規範,如: iOS 的 Human Interface Guidelines Google 的 Material Design 而除了上述的作業系統 / 應用程式外,網頁開發也是有相關的...
鐵人賽:網頁設計常用格線系統(下)
上一篇介紹了格線系統的概念及計算方式,擁有了這些觀念後會如何運用在繪圖軟體上呢?無論你是使用 Sketch 或是 Adobe XD 都可以快速建立如前文所提到的格線,本篇不會著重在軟體的操作,而是網格如何運用在網頁的設計上。 實際運用 格線與響應式的搭配 實際運用假設我們的網頁內容包含了以下元素...
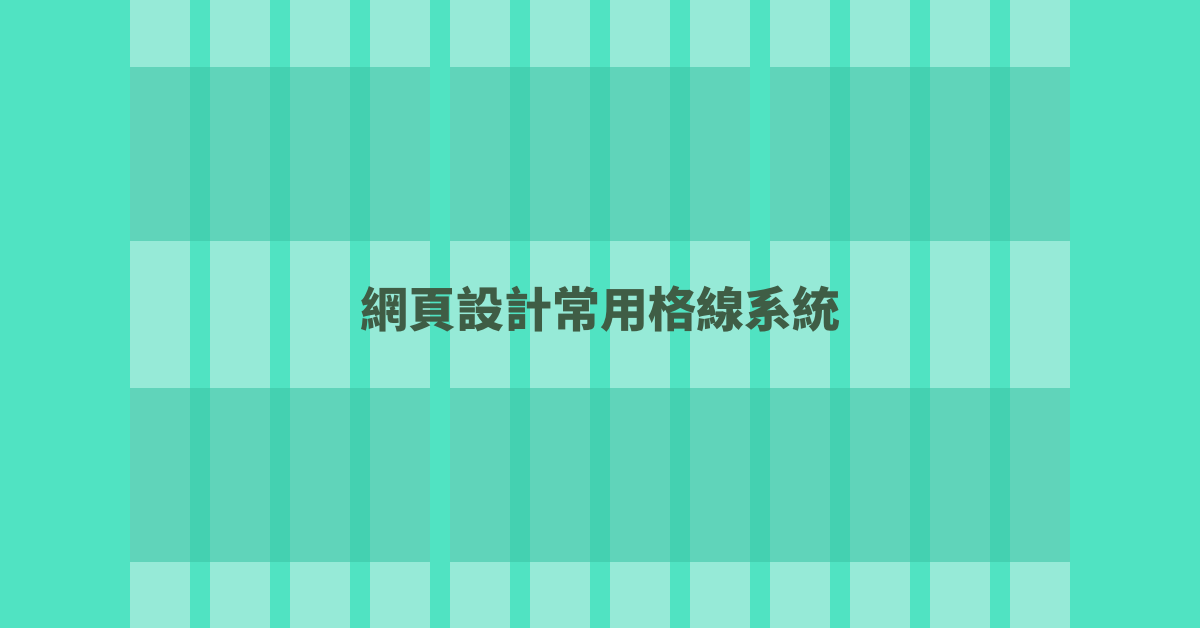
鐵人賽:網頁設計常用格線系統(上)
學習設計的時候,一定會討論到網格系統,透過網格可將圖片、文字做有條理的編排,只要有了網格做支撐,就算是複雜的圖文都會有規矩的排列。相反的,如果平面設計缺乏網格系統,就算簡單的圖文要排列整齊也並非容易的事情。 本篇分別介紹幾個部分: 960gs 名詞解釋 格線設定 及 計算方法 實例 實際運用 格...
鐵人賽:設計師思維及工程師思維
我接觸設計的時間也非常長了,從大學、研究所到剛出社會,都是維持著設計的思維,直到開始認真學習 Sass、JavaScript 思維才慢慢偏向工程師(不得不說,Sass 真的讓我革新了許多觀念),雖然現在不敢說是完全的工程師的思維,但中間的許多轉換是很值得與大家分享,建議設計師在執行時,不妨試試幾次以...