卡斯伯提供的教學資源:
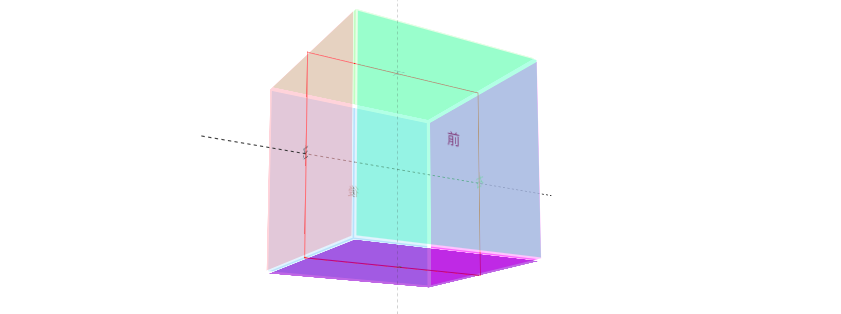
動手玩 CSS 3d
一開始接觸 CSS3 時,常常會不了解每個 CSS 屬性的意思,就需要花些時間去查詢及嘗試,就算到了現在,對於不熟悉的語法,我還是經常回我的 Blog 查詢,如先前的 動手玩 CSS,快速學會Flex,我就經常會回去查 Flex 的使用方法 Orz…,這次趁寒流來襲,不想出門的時間在家裡做簡單的 C...
跟 Javascript 相比,CSS 還是友善多了 @@
本週參加了高雄 Javascript 讀書會,所選擇的書籍是 JavaScript設計模式與開發實踐,這本雖然原本是簡體書,但內容真的不錯(不過我只有看一兩章似乎沒什麼說服力 >O<),也多虧這次的讀書會,讓我對於技術有更深層的看法。 JavaScript 什麼的太難了…,直接請人教比...
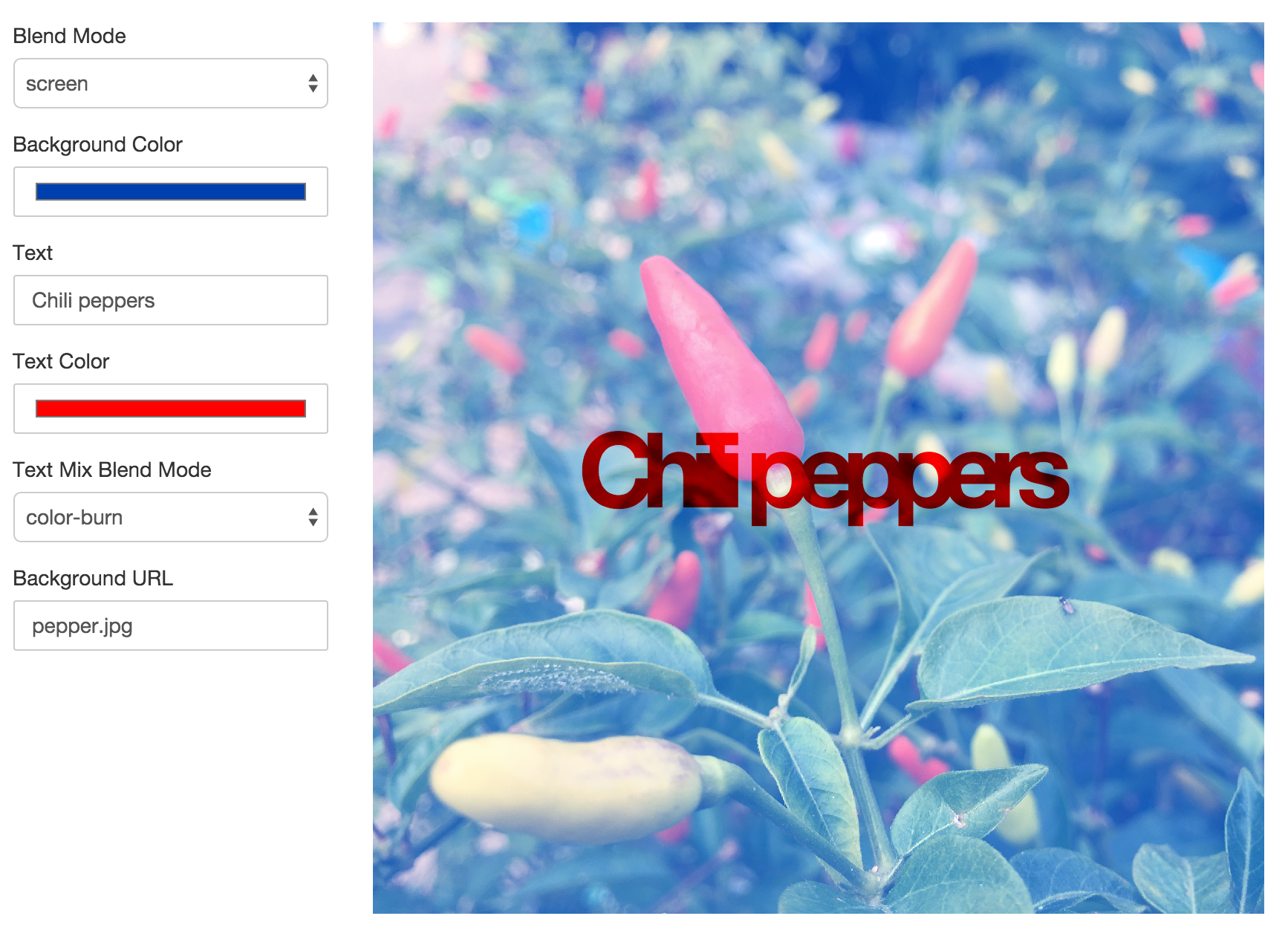
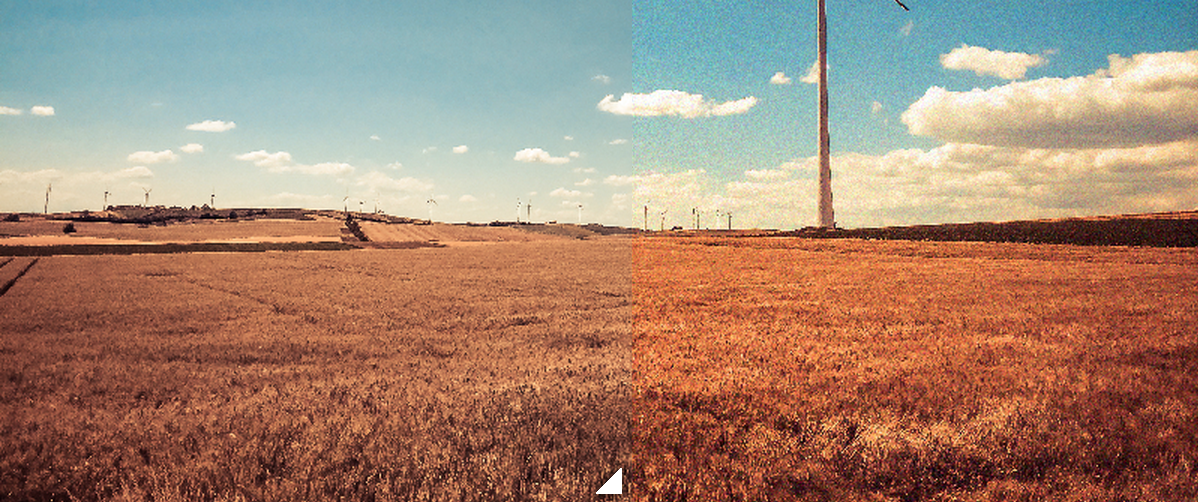
動手玩 CSS Blend Mode - 根本 Photoshop 的圖層效果
現在的 CSS 變化比過去還多,原本的 CSS 主要用於排版,在 CSS3 除了排版還會包含許多效果,本篇介紹的 Blend Mode 就是混合模式的效果,讓 CSS 像 Photoshop 一樣有圖層混合。...
動手玩 CSS,快速學會Flex
上次製作了CSS column的範例,對於學習CSS column可以快速地瞭解(但實際運用相信坑非常多),這次用angular製作了flex的範例,讓大家透過動手玩來快速瞭解這是怎樣的坑。...
CSS column 教學
CSS column對於文字排版有很大的幫助,就類似Adobe indesign在文字排版時,只要指定文字欄數,再將文字全部匯入即可。這樣在文字編排時則會以內容為優先,並非受限於html規則。...
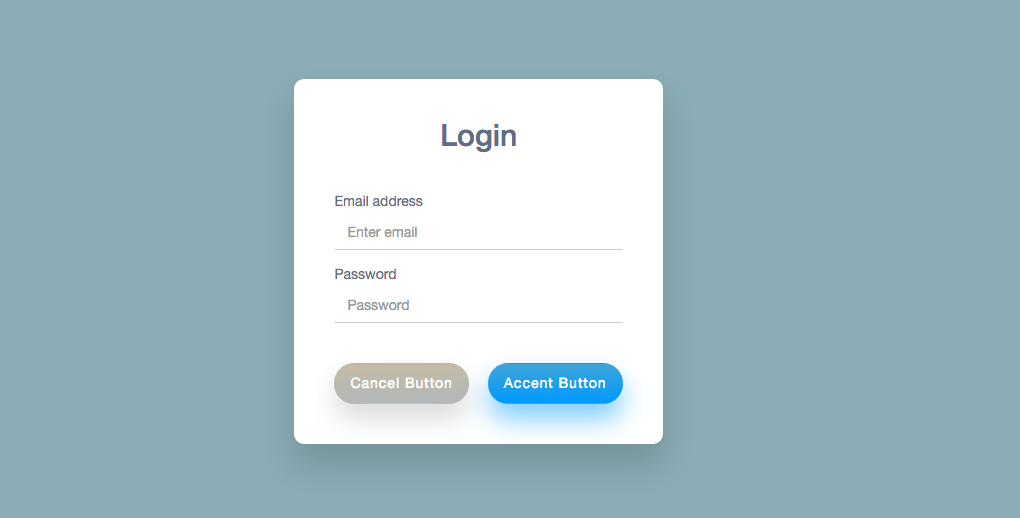
CSS 5種垂直置中方法
說到垂直置中一直是網頁設計師的痛,早期解決方法沒有那麼多,最常見到的就是height = line-height這種方式,可是這方式彈性很低,如果遇到多行文字就無法使用。 然而隨著CSS的演進,越來越多種垂直置中的方法,這邊就介紹幾種實用性高的垂直置中方法。...