卡斯伯提供的教學資源:
利用json取得公開資料(3) 並繪製圖表
上次已經把資料放進表格內,接下來我們可以透過一些圖表功能來視覺化這些資料,這邊可以透過一些線上資源來繪製圖表。 圖表plugin:http://www.open-open.com/ajax/ajax20090708091447.htm...
利用json取得公開資料
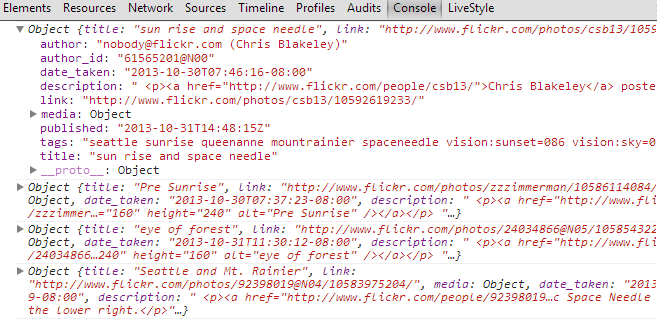
之前寫了很久的CSS,很久都沒機會碰js,原本就沒多厲害的js又變得更生疏了...,最近正在學json就來稍微介紹一下吧。 今天就來試試看抓政府的公開資料吧。...
Transform3D 翻牌效果
再經過一連串的CSS3苦練之後...,發現我對CSS transform3D挺有興趣的,但是一個3D的Demo都要花很多的時間才做得出來...,如果不嫌棄就先看一些以前做的吧~。...
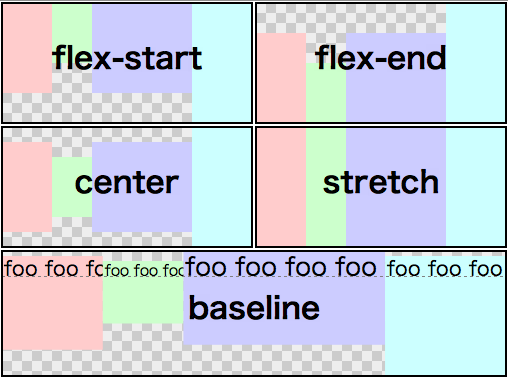
CSS3 Flex的對齊
今天參加了MOPCON,所以來介紹簡單一點的。承前篇,Flex是為了改善過去的CSS2排版模式所衍生出的新語法,本章則要介紹他的對齊方式。 大量參考:http://www.w3.org/html/ig/zh/wiki/Css3-flexbox...
CSS3 display:flex
display: box及display: flex,兩者是類似的伸縮排版語法但現在已經改成display: flex。 display: box; is a version of 2009. display: flexbox; is a version of 2011. display: fle...
CSS3 垂直文字書寫
html最早都是應用於拉丁文上,而拉丁文主要是水平由左到右的書寫方式,而到了其他的語系國家,文字也只能用水平由左到右的書寫方式;而漢字是屬於垂直書寫由右到左的書寫方式,現在也能透過CSS的writing-mode改變,就來看一下範例吧。...