卡斯伯提供的教學資源:
做網頁如果缺Icons怎麼辦
最近很多人跟我討論到的網站上icon的問題,如果要畫icon要花多久時間、使用的方法等等。而以我來說,較傾向使用免費icons或者是付費的向量icon,不建議自己畫這些icon,因為要畫一個icon所花的時間成本,都可以買一套200枚的icons了= =。 而今天要推薦的是ico moon,這在之前...
Amazon book 書籍封面展示效果 (CSS 3D)
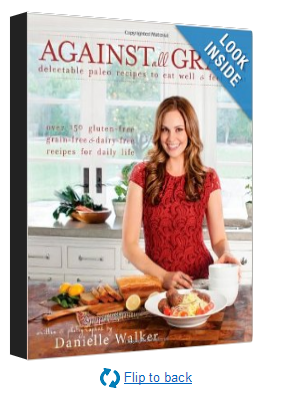
自從學了CSS 3D後,就一直想嘗試使用在網頁上,但除了形象網頁外,使用CSS 3D的網站似乎不是很多,畢竟這不是必要的效果。而最近在Amazon Books的購物商城上,發現他們有用CSS 3D在展示書籍的正反面。 Amazon books...
從CSS到Sass 學習分享
本身是視覺設計系所畢業,在學期間雖然有做過網站,但其實Html及CSS可以算沒有寫過,連html需要結尾都不知道。兩年前,進路職場還是相當依賴Dreavweaver,所以更別說Sublime text這麼潮的工具,我是根本連聽都沒聽過。 但到了現在,對於CSS及Sass已經可以和人侃侃而談,閒暇之餘...
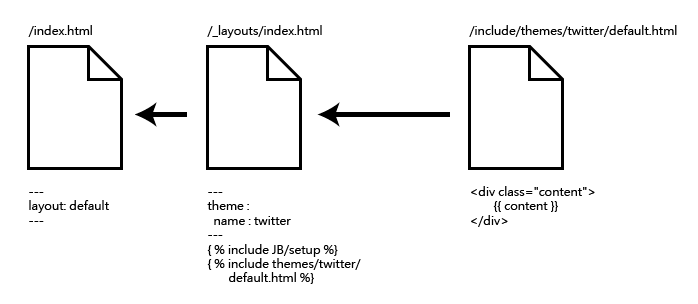
在Jekyll中調整屬於自己的Template
會用jekyll有一部分是想要自己設計版型,我所擅長的是視覺設計、HTML、CSS,我就用這幾個技能設計自己的版型,當然這並不是那麼的一兩篇就可以介紹完。所以這篇會說明一個範例,介紹Jekyll中的版型運作邏輯,有興趣的使用者可以依據這概念設計屬於自己的blog。...
在Jekyll設定自己的留言板
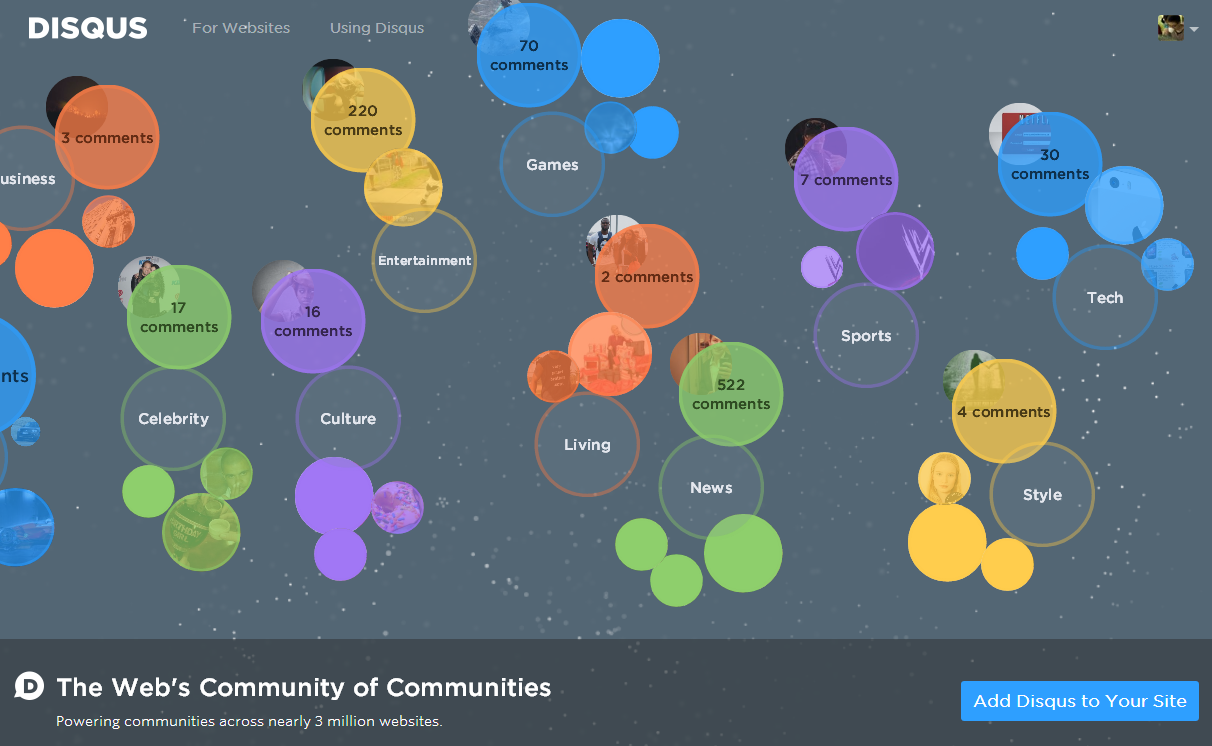
寫blog的作者,都會希望每篇文章都能有些回覆,所以一個留言機制是必要的,但是jekyll本身是屬於靜態網頁,並沒有資料庫,所以必須透過其他服務來做。在jekyll bootstrap內已經有包含disqus的留言板,而且設定容易,使用者也相當多,非常建議用disqus服務。...
在Winodws上運作jekyll
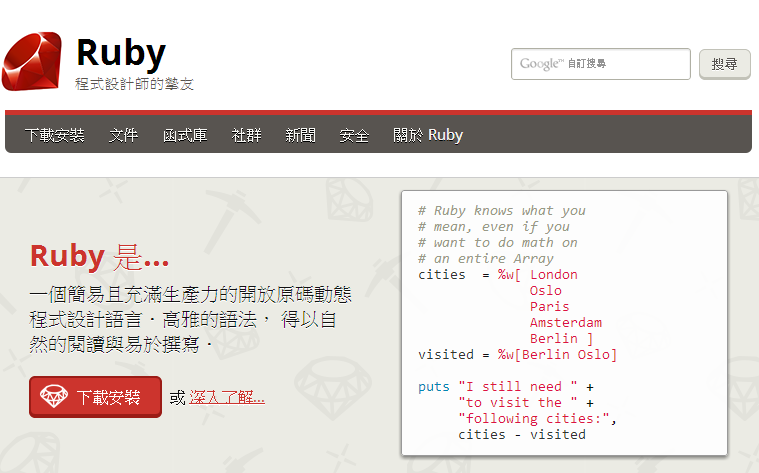
Jekyll是在Ruby環境下運行,而Windows對於Ruby的支援性較差,所以在安裝時較為麻煩(Mac OS使用者可以直接參考官方網站),並且會有些問題,有興趣的Windows user就來參考我這篇吧~(我至少從頭裝了5次!)。...
利用Jekyll Bootstrap 快速建立Blog
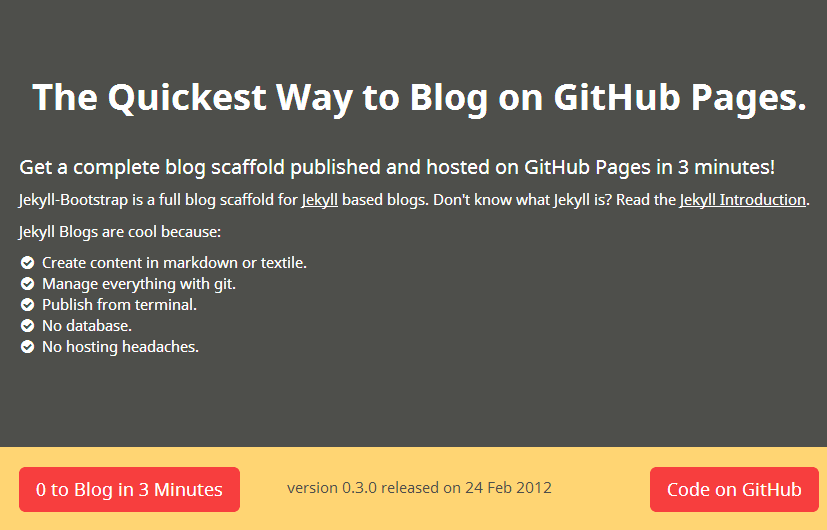
Bootstrap是一套好用的framework,而jekyll就利用bootstrap的便利建立一套jekyll framework,稱作為Jekyll Bootstrap。除了版型外,還另外增加許多實用的模組,如Disqus、google analytic等等,本篇就來介紹如何在github上建...
GitHub Page
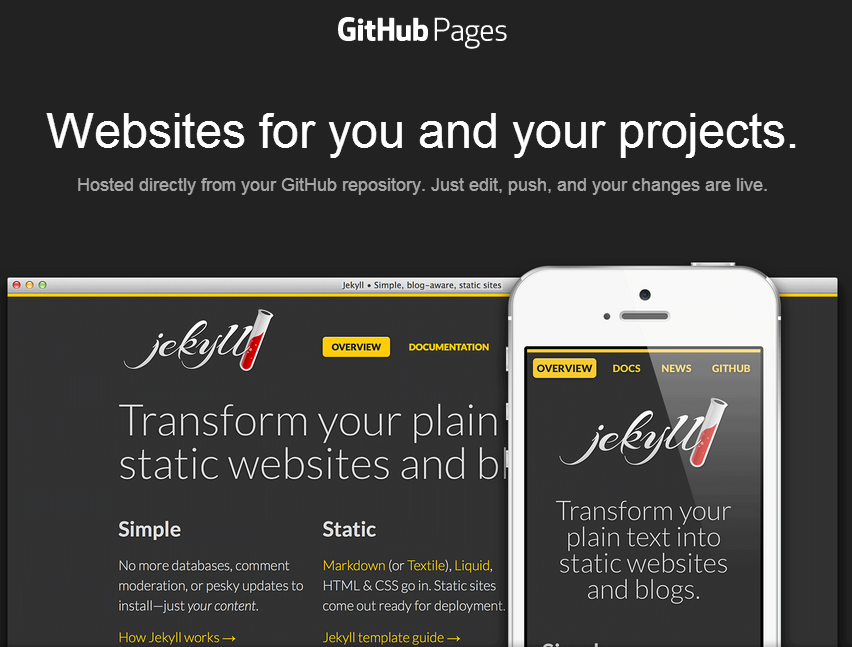
這一篇先介紹Github Page,這一個空間是每一個GitHub使用者都可以了解的地方,如果需要做一些DEMO給其他人看,可以試試看這方式,速度快,而且免費!...