雖然開發者都具有一定的英文閱讀能力,但如果在不熟悉的情況下,就比較難以快速上手一個新工具。如果要快速掌握一個完整的工具或技術,最好的方式還是先切換成熟悉的語言。
而 VSCode 雖然預設並無法直接切換語系,但官方有提供各國的語言套件,讓開發者可以自行選用。
切換成中文版
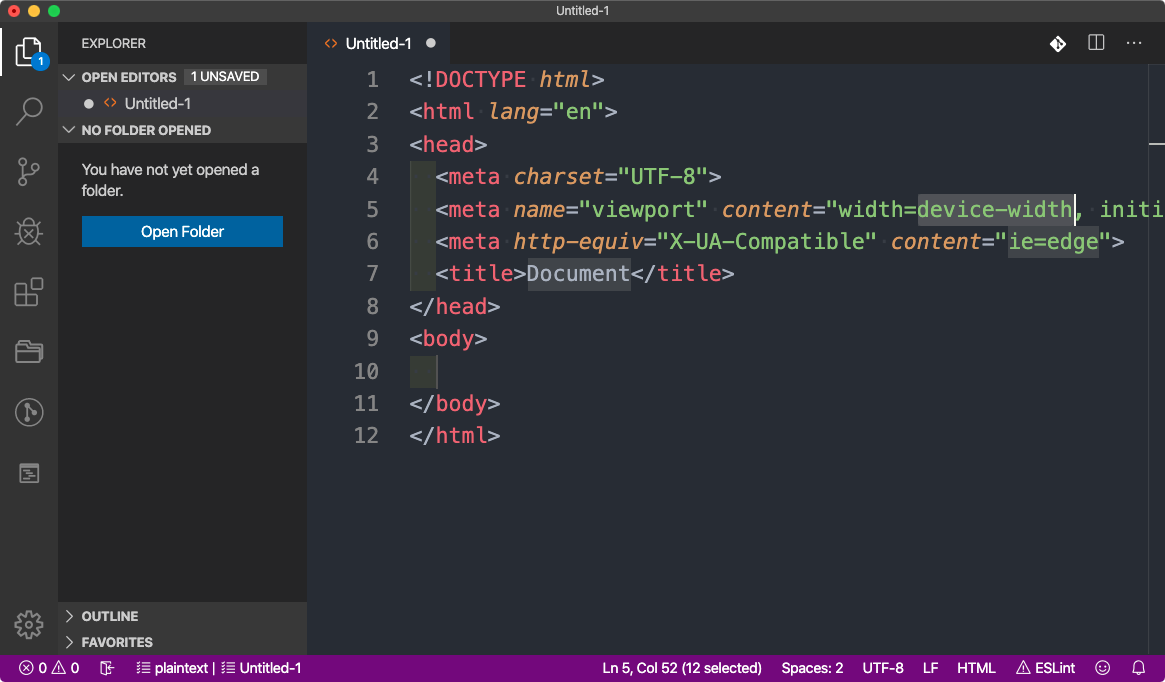
如果你對於 VSCode 有興趣,別因為 VSCode 預設開啟是英文版就急著關閉,預設雖然是使用英文版,也找不到語系切換的地方,但其實官方有提供中文版的套件安裝(為了讓 VSCode 輕量化,語系需要另外安裝)。

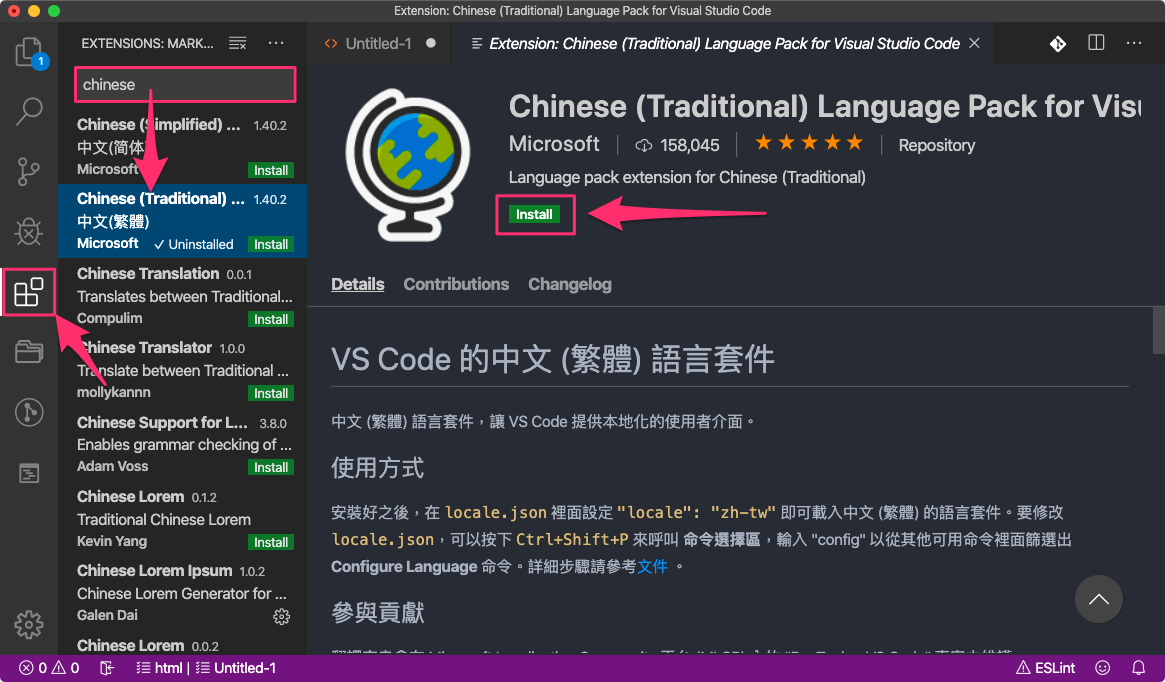
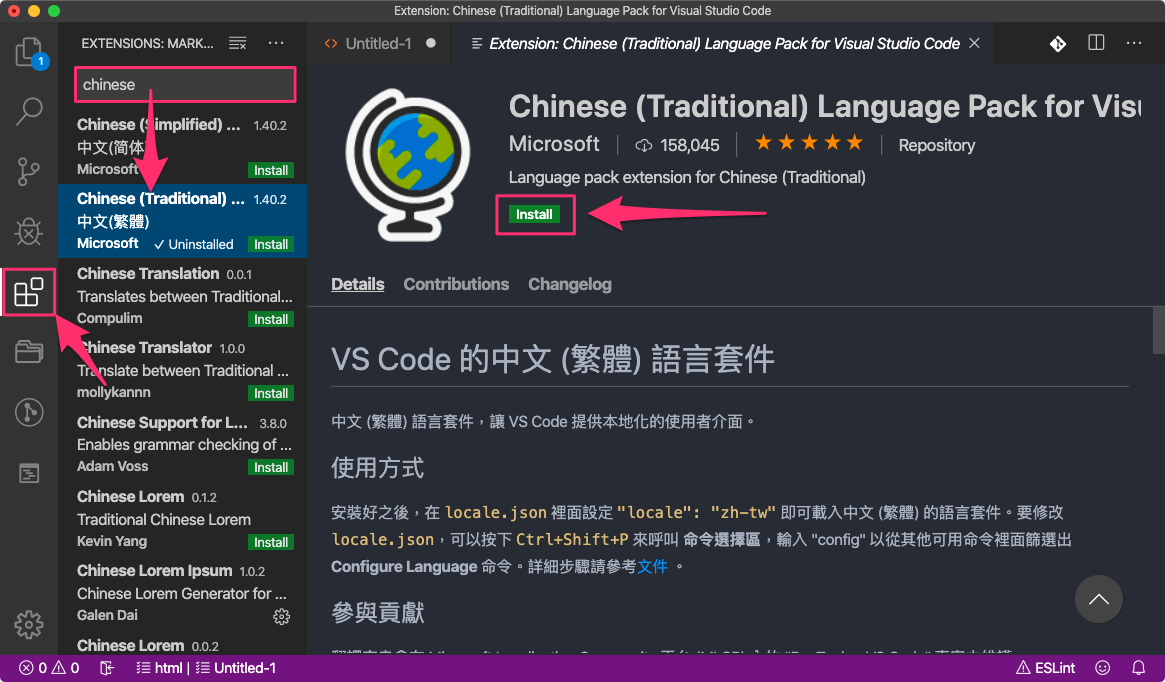
畫面的左方功能列表中,可以找到 Extensions,點選後輸入 “Chinese” 即可搜尋到中文的相關語系,選擇中文(繁體)後頁面的右方即會出現相關介紹,此時按下 “Install” 就會安裝中文語系套件。

安裝後系統會自動跳出是否切換成該語系,按下 Yes 後就會套用成中文版囉~

不過人生中最怕的就是那個 “But”,如果沒有自動跳出右下方的提示該如何切換呢?另外 VSCode 如果更新時,可能也會再次切換為英文版,這時候就需要手動切換語系。
手動切換流程也並不複雜,可使用以下三個步驟手動切換
- 按下
ctrl + shift + P(Mac 版請按下cmd + shift + P) - 輸入
display language就會跳出 “Configure Display Language” - 選擇安裝的語系 “zh-tw” 即可安裝
以下附上影片供參考




