卡斯伯提供的教學資源:
Transform3D 翻牌效果
再經過一連串的CSS3苦練之後...,發現我對CSS transform3D挺有興趣的,但是一個3D的Demo都要花很多的時間才做得出來...,如果不嫌棄就先看一些以前做的吧~。...
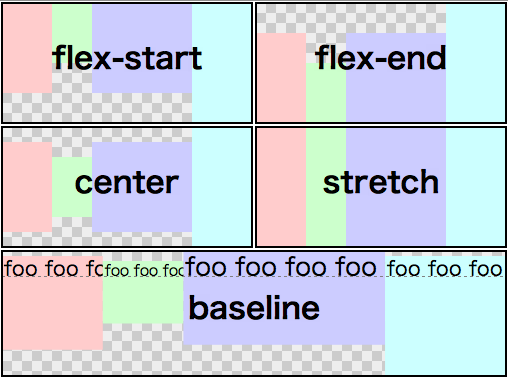
CSS3 Flex的對齊
今天參加了MOPCON,所以來介紹簡單一點的。承前篇,Flex是為了改善過去的CSS2排版模式所衍生出的新語法,本章則要介紹他的對齊方式。 大量參考:http://www.w3.org/html/ig/zh/wiki/Css3-flexbox...
CSS3 display:flex
display: box及display: flex,兩者是類似的伸縮排版語法但現在已經改成display: flex。 display: box; is a version of 2009. display: flexbox; is a version of 2011. display: fle...
CSS3 垂直文字書寫
html最早都是應用於拉丁文上,而拉丁文主要是水平由左到右的書寫方式,而到了其他的語系國家,文字也只能用水平由左到右的書寫方式;而漢字是屬於垂直書寫由右到左的書寫方式,現在也能透過CSS的writing-mode改變,就來看一下範例吧。...
Animation 的各項設定值
和其他屬性一樣,animation有許多屬性可以設定,當然也可以用一個animation涵蓋全部,以下會分別介紹以下屬性的用途。 來源:http://css.doyoe.com/ [ animation-name ]:設置物件所應用的動畫名稱(必填) [ animation-durati...
Animation 和 keyframe
CSS的Animation分為兩個部分,一個是決定動畫該如何跑的Keyframe,另一個是將動畫載入元素的Animation。簡單來說,就是先製作一個keyframe來決定動畫的影格動作,在將動作載入元素,而這兩個都是必要的。...
CSS沒有極限 - 鐵人賽不是開始,也不是結束
在鐵人賽前一個月,我在進行一個計劃,就是挑戰100天發文,內容以前端為主,雖然每天都有新的文章,但我都不會特別去核對文章的內容。而鐵人賽開始後,將主題調整為CSS為主,內容也不是只將demo貼上後隨便貼個原始碼就結束了,許多內容都必須去尋找相關的資料,讓主題及內容更加可看性,這過程中也讓CSS的基礎...