卡斯伯提供的教學資源:
Spriting with Compass
因為最近剛轉換工作,所以一段時間沒寫文章,沒寫文章的時間雖然不至於會退步,但會感覺到進步遲緩…。 這次來介紹利用Compass製作sprites,sprites 就像是的Google icons,他把許多的icons集合在同一張的png,這樣可以減少用戶對於伺服器的請求數。而這次會有兩篇sprite...
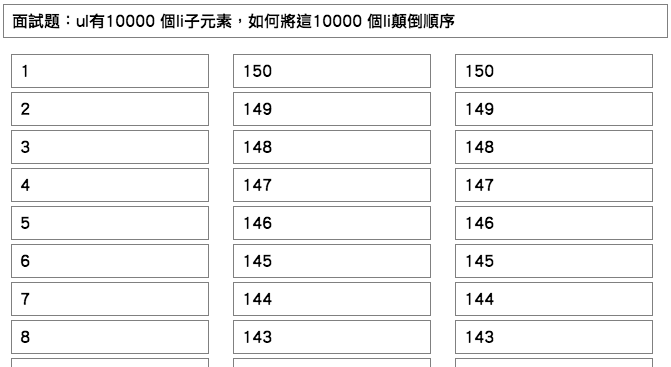
大陸面試題 如何反轉元素內容
最近大陸網路上有篇問題文,問題:看到一道面試題:ul有10000 個li子元素,如何將這10000 個li顛倒順序。而其中有一個神回復,真的是活用CSS3的特色,所以在這邊分享給大家看看(本篇以150個為例)。 來源:http://v2ex.com/t/100982...
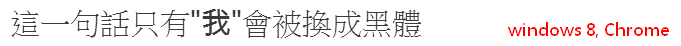
CSS設定中英文不同的字體
Just font中的字型學文章都相當有意思,而有一篇是關於中英文字搭配的問題;這篇雖然是以windows word為例,但裡面的概念在網頁上也是很有幫助,而其中一段”以 Windows 內建的三種字型為例,表現最好的是微軟正黑體,英文部分採用了微軟的 Segoe UI,粗細與中文較一致“,在目前w...
做網頁如果缺Icons怎麼辦
最近很多人跟我討論到的網站上icon的問題,如果要畫icon要花多久時間、使用的方法等等。而以我來說,較傾向使用免費icons或者是付費的向量icon,不建議自己畫這些icon,因為要畫一個icon所花的時間成本,都可以買一套200枚的icons了= =。 而今天要推薦的是ico moon,這在之前...
Amazon book 書籍封面展示效果 (CSS 3D)
自從學了CSS 3D後,就一直想嘗試使用在網頁上,但除了形象網頁外,使用CSS 3D的網站似乎不是很多,畢竟這不是必要的效果。而最近在Amazon Books的購物商城上,發現他們有用CSS 3D在展示書籍的正反面。 Amazon books...
從CSS到Sass 學習分享
本身是視覺設計系所畢業,在學期間雖然有做過網站,但其實Html及CSS可以算沒有寫過,連html需要結尾都不知道。兩年前,進路職場還是相當依賴Dreavweaver,所以更別說Sublime text這麼潮的工具,我是根本連聽都沒聽過。 但到了現在,對於CSS及Sass已經可以和人侃侃而談,閒暇之餘...
簡易CSS transform 視差效果
在先前範例中可以得知,CSS transform 來做視覺特效,效能會比原始的CSS2還要好,所以本篇就利用css transform 以及hover來簡單做一個互動的效果吧!...
效能更好的banner animation
之前有一篇介紹利用background-position製作動態的banner,不久後就接到效能不好的問題,所以我就重新用另一種方式製作,發現效能有明顯的提升,也很有成就感,本篇就介紹不同的動態banner作法。...
純 "CSS" Banner animation教學
在座這網站的時候,上方有保留一塊區域打算放banner,一般來說banner都會用jquery跑馬燈的方式去做,但是對我來說那要做好幾張圖…好麻煩,所以我就做一張連續圖片(左右可以相連的圖片),讓他不斷的向右移動。...