CSS3除了有更多的樣式外,其中一個重點就是動態,而transition是動態效果最容易達成的;所以本篇主要要介紹的是transition,以及transition的timing-function。
小範例
.demo{
background: red;
-webkit-transition: background 1s;
-moz-transition: background 1s;
-o-transition: background 1s;
transition: background 1s;
...
}
.demo:hover {
background: blue;
}
如果要做一個hover的動態效果,只要在原物件上新增transition語法,並且在隨後的hover新增改變後的效果即可(如上範例),而其中必填的參數為1.運動屬性 及 2.運動秒數。
而在本篇另外介紹timing-function,此屬性是改變動態效果的時間曲線(參考http://devdocs.io/css/timing-function),善用timing-function,可以獲得更豐富的效果。
參考 : http://www.w3schools.com/cssref/css3_pr_transition-timing-function.asp
http://devdocs.io/css/transition-timing-function
Demo中的共通sass
div width: 50px height: 50px background: red +transition-property(margin-left) +transition-duration(5s) .demo:hover > div margin-left: calc(100% - 50px)
timing-function
各種transition-timing-function的效果,主要有以下幾種屬性。
+transition-timing-function(ease) //緩慢的開始,中間變快,又變慢慢結束。相當於cubic-bezier(0.25,0.1,0.25,1)。
+transition-timing-function(ease-in) //ease-in:緩慢的開始。相當於cubic-bezier(0.42,0,1,1)。
+transition-timing-function(ease-out) //ease-out:緩慢的結束。相當於cubic-bezier(0,0,0.58,1)。
+transition-timing-function(ease-in-out) //ease-in-out:緩慢的開始和結束。相當於cubic-bezier(0.42,0,0.58,1)。
+transition-timing-function(linear) linear:表示從開始到結束的速度一致。相當於cubic-bezier(0,0,1,1)。
+transition-timing-function(cubic-bezier(0.1, 0.7, 1.0, 0.1)) cubic-bezier(n,n,n,n):自由定義cubic-bezier函數,每個值為0到1之間的數字。 cubic-bezier
+transition-timing-function(step-start) +transition-timing-function(step-end) //這兩個....是來鬧得?
+transition-timing-function(steps(4, end)) //分為4個階段
Togather!
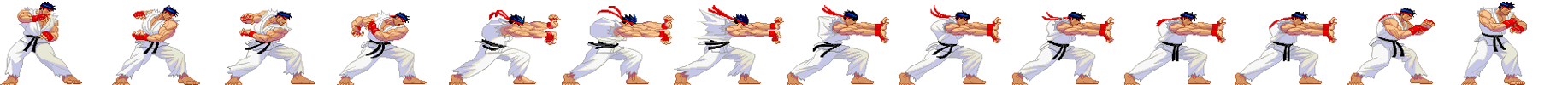
波動拳動圖

這邊先準備快打旋風的圖,裡面有14張的龍發動波動拳的姿勢,而這不是一張Gif,而是一連串動作組成的png。
.ryu
+transition(background 1s)
+transition-timing-function(steps(13, end))
background: url("images/20131002.png") left bottom no-repeat
...
&:hover
background-position: right bottom
然後利用階段性的function來實作動圖的效果,把背景圖設定transition動態,並且設定13階段的timing-function,最後只要將hover的結果設定在最後一張動作位置就完成囉。
如果用animation做更棒喔!
不過這似乎不是本篇重點...,在後面的文章會再另外介紹animation~,本篇就先到此為止。




