卡斯伯提供的教學資源:
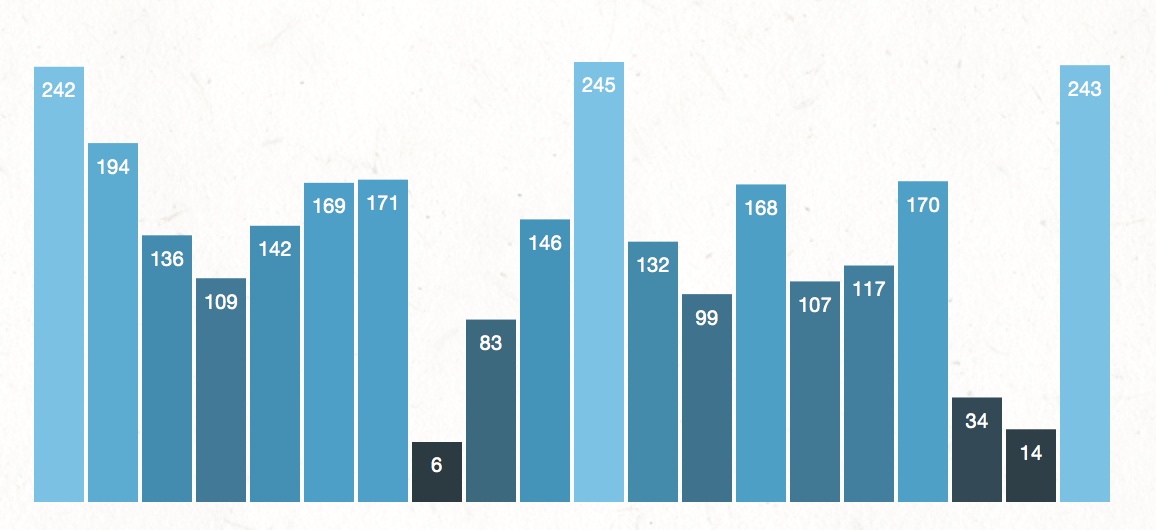
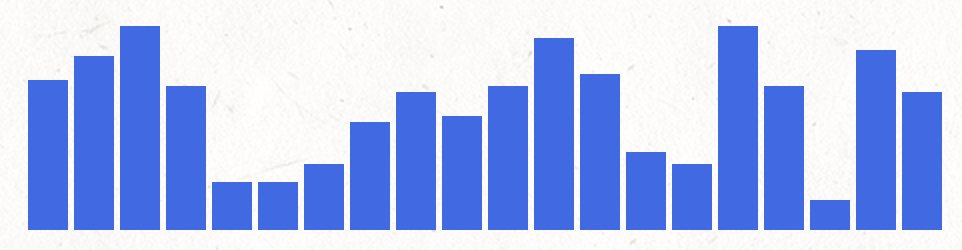
D3.js 國慶日在家裡畫長條圖
上一篇的重點相當重要,可以運用在各種圖表上,而其實在之前介紹的用div繪製直條圖,在SVG上當然也是行得通,而且相當容易,今天是國慶日,當然就要來點簡易好吸收的主題。...
D3js 前置作業,製作簡易Server
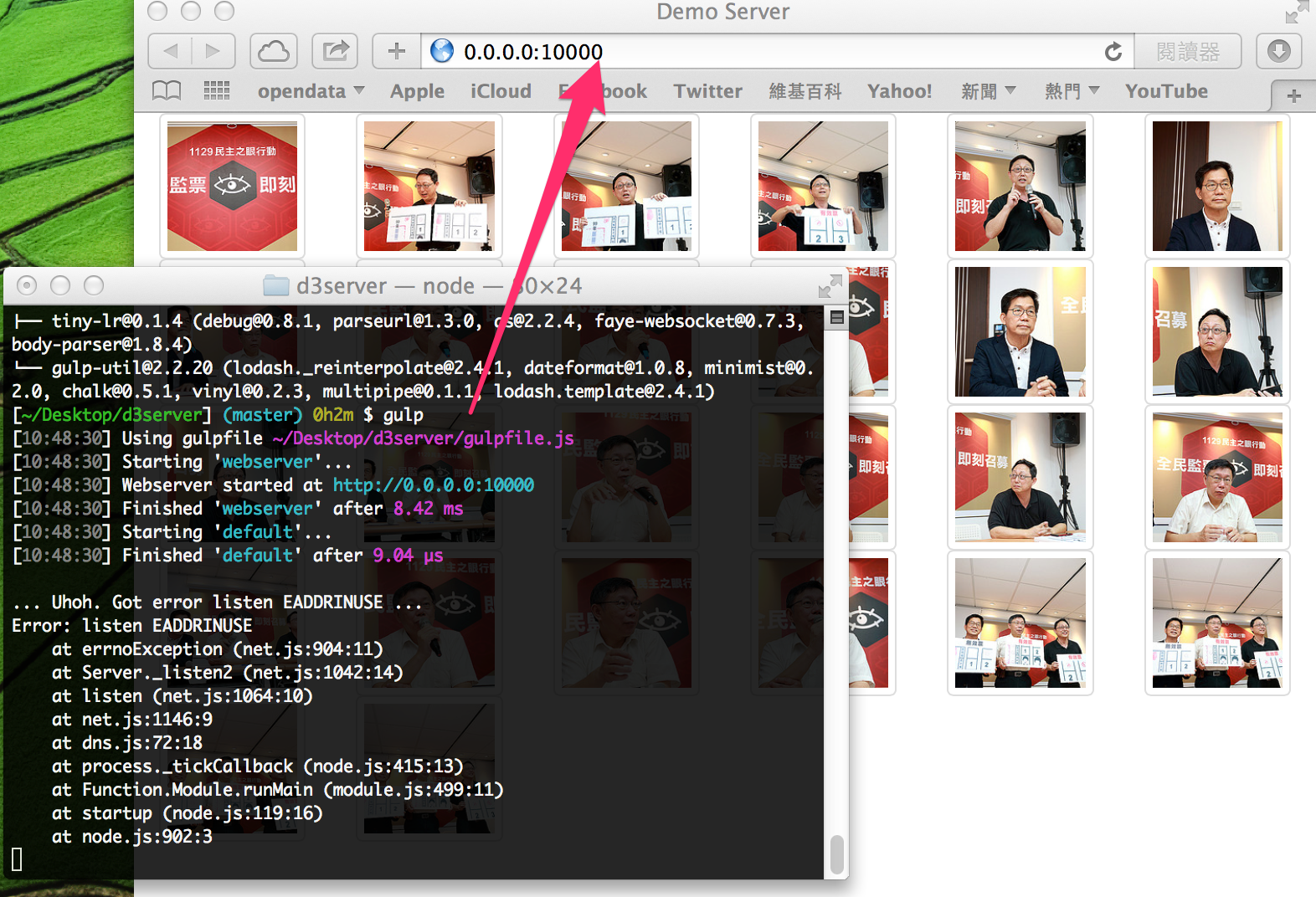
部分情況下,直接點兩下index.html就可以打開網頁,而且js都可以正常運行,但某些瀏覽器會限制js載入本地端的檔案,主要是安全性考量,這也可能影響到d3js嘗試載入任何外部檔案(CSV、Json等等),為了避免往後的範例有這樣的問題,所以必須要有個簡易的伺服器。...
SVG Stroke , Marker 以及 CSS
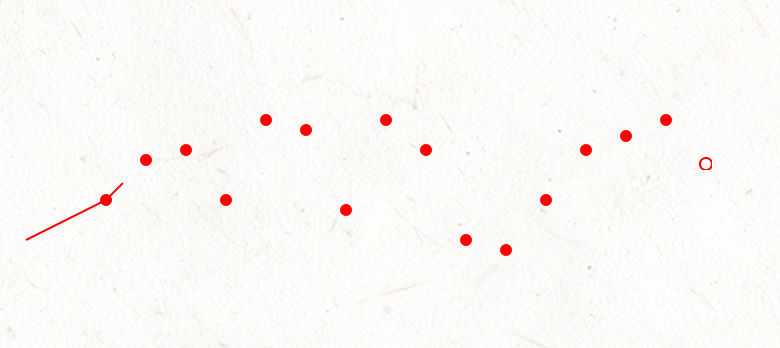
今天是假日,就來個簡單的收尾,來介紹這幾天的混合用法,當然,我不會想在假日看到<Path>…。 會先介紹之前Blog所提到的stroke animation,在介紹marker,marker是製作一個圖形,套用在line、path、polygon等等的線段上,可以定義在起始點、終點、以及...
SVG Defs 以及 CSS
SVG內還有一個相當有趣的標簽<def>,用途是先定義一些圖形、漸層、形狀等等,甚至可以把它們群組起來,等待使用,如果用Illustrator 來介紹的話,就像是圖樣工具。...
SVG 超硬派了解 path Arcs
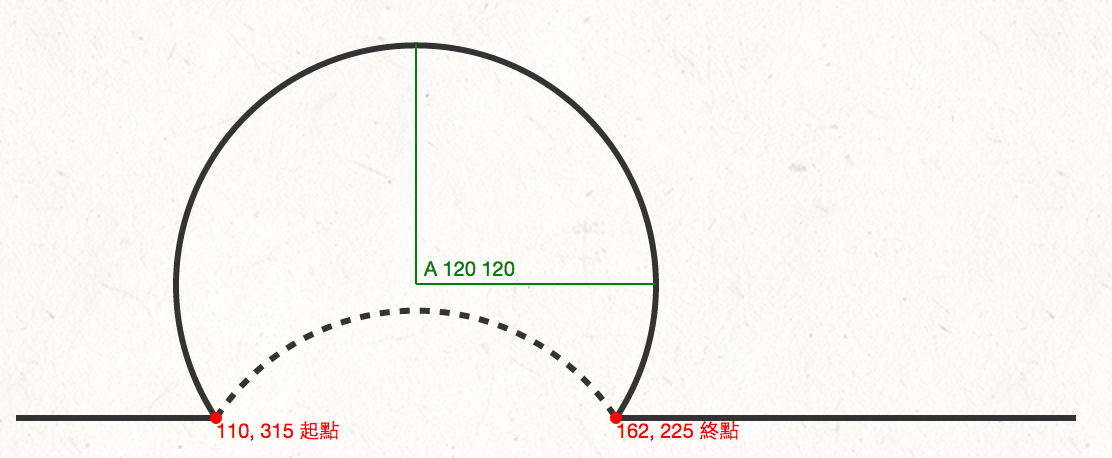
這次來到Path的最後一個屬性A,A是所謂的弧形,和先前不同的是,弧形一個屬性可以比上一章全部的難度…。這次看看能不能用硬派的方式來學習Arcs弧形…。 本篇建議使用超過720px裝置觀看...
SVG 超硬派了解 line, polygon, polyline, path (手工繪製)
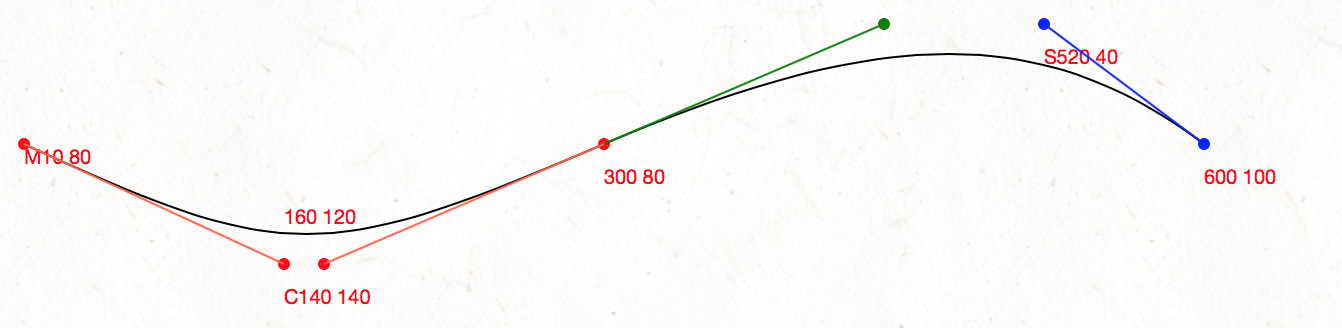
這部分會持續幾篇,主要是我先前Blog整理出來的,不會相當的深入,是為了解SVG的使用方式。另外這次鐵人賽也有高手是介紹SVG,如果有興趣也可以參考其他高手的文章。 今天要介紹的是線段系列,可以想像成Illustrator的鋼筆工具(也不知道為什麼要翻譯鋼筆工具,據說是設計師不會懂貝茲曲線…),分為...